Comment optimiser les images de commerce électronique pour plus de ventes :un guide pour le référencement et la conversion des images
Quelle attention portez-vous à l'optimisation de l'image de votre magasin ?
Souvent, les marques se retrouvent à trop réfléchir à un logo ; elles passent des jours, des semaines, voire des mois avant de lancer une idée géniale à essayer de déterminer quel symbole convient à une marque qu'elles n'ont même pas encore lancée.
Et puis, au moment du lancement, beaucoup trop d'entrepreneurs passent beaucoup trop peu de temps à se concentrer sur de superbes photographies de produits et des images de marque.
Et pourtant, l'imagerie continue d'être le catalyseur de notre époque - le véhicule de communication par lequel les gens comprennent la valeur ou l'ignorent et passent à la suivante.
Seule la vidéo correspond à la puissance de l'image à cet égard.
Et vous utilisez vos photos partout :
- Sur vos pages de produits.
- Sur vos pages de catégorie.
- Sur votre page d'accueil.
- Dans vos messages de panier abandonné.
- Sur votre blog.
- Sur vos comptes sociaux.
- Pour votre publicité Facebook.
- Pour votre flux Google Shopping.
En fait, la seule chose pour laquelle vous n'utilisez pas d'images est Google AdWords. Et Google AdWords est souvent le PPC le plus cher que vous aurez.
Qu'est-ce que la mise à jour rapide de Google ?
Malgré AdWords sans image, Google investit également massivement dans les images de votre marque et de vos produits.
En janvier 2018, la société a annoncé que les algorithmes de recherche mobile commenceraient à prendre en compte la vitesse de chargement des pages à partir de juillet 2018.
Ceci est surnommé la mise à jour rapide.
Et il y a 2 choses qui ralentissent la vitesse de chargement des pages :
- Beaucoup trop de javascript souvent causé par trop d'applications et pas assez intégré à votre site.
- Des images beaucoup trop grandes qui ne sont pas optimisées pour la taille de l'écran.
Moins d'applications. Plus de ventes. Uniquement sur BigCommerce
"Nous avons récemment changé de plate-forme de Shopify Plus à BigCommerce. Je ne peux pas expliquer à quel point je suis en colère que pendant des mois, nous ayons payé Shopify plusieurs milliers de dollars pour des fonctionnalités fournies en standard avec BigCommerce !
Une fois que nous avons décidé que nous allions débrancher Shopify, nous avons littéralement passé les trois jours sur BigCommerce à installer un modèle, à personnaliser, puis à terminer notre importation complète de produits.
Les commentaires que j'ai reçus des personnes avec qui j'ai déjà partagé le site sont :" Ça se charge tellement plus vite ! L'expérience mobile est tellement meilleure !"
– Richard Eib, Monroe et Kent
Testez vos données dans BigCommerce
Des plates-formes comme BigCommerce atténuent ces problèmes pour vous en :
- Intégrer davantage de fonctionnalités à la plate-forme. En moyenne, les magasins BigCommerce utilisent 2 à 5 applications. Sur les autres plates-formes SaaS, la moyenne est de +15.
- Optimisation automatique de toutes les images pour la vitesse de chargement des pages sur n'importe quel appareil. BigCommerce s'associe à Akamai, le leader de l'optimisation d'images sur le Web, pour optimiser automatiquement toutes les images pour tous les clients, sans effort ni coût supplémentaire de leur part.
Moins de dette technologique. Plus de ventes
"La décision de migrer vers le réseau Akamai Image Manager a été un coup de pouce pour nos marchands, leur permettant d'accélérer les temps de chargement du site et de renforcer les performances globales de leur site mobile.
De plus, les marchands n'ont pas eu à investir de temps et d'efforts coûteux pour développer davantage des images optimisées pour différents appareils, ce qui a permis à beaucoup d'entre eux de constater une augmentation de l'engagement et des conversions sur le site, en particulier pour les acheteurs mobiles."
– Frank Morrall, président de VisionCourse Media, une agence de marketing et de conception en ligne et partenaire de BigCommerce.
La vérité sur l'optimisation des images, la vitesse et vos résultats
Oui, les images sont l'un des atouts les plus importants, sinon le plus important, pour votre boutique en ligne.
Et pourtant, trop souvent, elles sont négligées – les propriétaires de magasins oublient complètement d'optimiser les images pour le Web.
Pourquoi ?
- Parce que l'optimisation de vos images pour le Web n'est qu'une étape supplémentaire dans une liste de choses à faire sans fin.
- Il est souvent considéré comme peu prioritaire, et donc oublié.
Mais si vous souhaitez améliorer votre taux de conversion, votre engagement client, votre fidélité et votre valeur vie client, vous devez commencer par accorder plus d'attention à vos images.
Mais par où commencer ?
Nous avons ce qu'il vous faut.
Dans ce guide, nous passerons en revue les concepts les plus importants à comprendre concernant vos images et vous montrerons comment vous pouvez commencer à mettre en œuvre des conseils pour augmenter la conversion - dès maintenant.
Pourquoi les images sont si importantes
Avant de nous lancer, il est important de comprendre pourquoi les images peuvent avoir un si grand impact sur votre boutique. Voici une vue de haut niveau.
1. Les premières impressions comptent.
Les images sont la première chose que vos clients voient lorsqu'ils consultent une page de produit, et ces premières secondes peuvent être cruciales pour déterminer si le produit correspond à ce qu'ils recherchent.
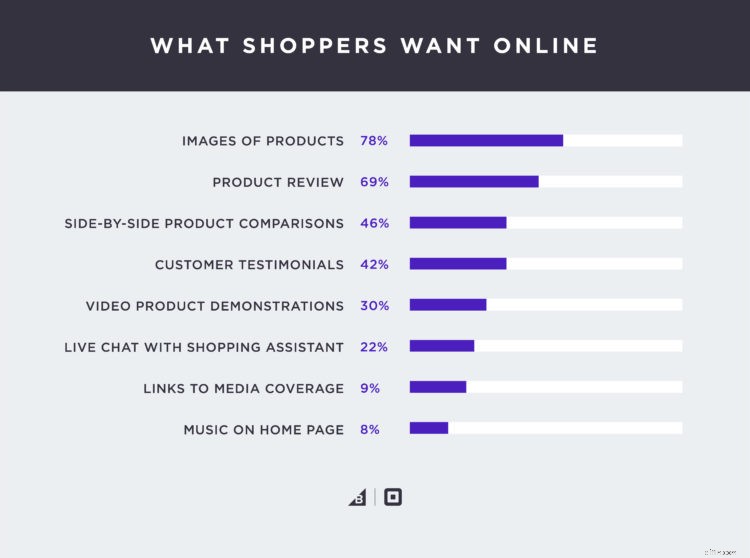
En fait, dans une étude de 2017 commandée par BigCommerce et Square, les acheteurs en ligne américains ont cité des photographies de produits supplémentaires comme la première chose qu'ils attendent de la part des marques en ligne.

L'étude approfondie sur les habitudes d'achat des consommateurs modernes
Alors que le commerce électronique augmente de 23 % d'une année sur l'autre, utilisez cette étude pour découvrir comment rendre la vente en ligne et en personne plus fluide (et gagner plus d'argent !)
Obtenez les données maintenant
2. Une image vaut 1000 mots.
Les images aident un client à déterminer la qualité et les détails d'un produit mieux que n'importe quelle description.
Au lieu de pouvoir ressentir le produit comme dans un magasin de détail, une excellente photographie de produit permet à l'utilisateur d'explorer de près les différents détails du produit.
En effet, dans cette même étude réalisée par BigCommerce et Square, près de la moitié des personnes interrogées (49 %) ont cité le fait de ne pas pouvoir toucher, sentir ou essayer un produit comme l'un des aspects les moins appréciés des achats en ligne.
Il s'agit du deuxième aspect le plus détesté des achats en ligne dans l'étude.

3. Le mobile prend le dessus.
À mesure que les achats sur mobile deviennent de plus en plus répandus, les images ne feront que gagner en importance, comme en témoigne la mise à jour rapide de Google.
Les utilisateurs utilisent de plus en plus des images au lieu de texte pour juger de l'adéquation du produit et même pour naviguer.
Pensez-vous qu'un client lira d'abord chaque description ou regardera la photo ?
Avoir des images de produits de commerce électronique plus claires et plus attrayantes signifie que vos produits seront regardés, cliqués et achetés plus souvent.
4. Les images peuvent en fait nuire à votre site Web.
L'utilisation d'images non professionnelles ou mal optimisées pour le Web peut avoir un impact majeur sur votre expérience d'achat et même sur votre classement dans les moteurs de recherche.
- Vos images se chargent-elles lentement ?
- Vous n'avez pas ajouté de méta description ?
- Les gens rebondissent-ils dès qu'ils y atterrissent ?
Vous n'arriverez jamais à la page 1 avec ce genre de comportement.
Dans cet esprit, voyons comment vous pouvez vous assurer d'avoir une photographie optimisée et de qualité professionnelle sur votre boutique en ligne.
Optimisation des images et des photos :un guide rapide
La première étape pour optimiser la photographie de votre produit (ou toute image sur votre site) consiste à commencer par de superbes photos. Et, si vous avez besoin d'aide pour trouver des images professionnelles à utiliser sur votre site Web, consultez cette ressource complète :Plus de 35 sites pour obtenir des images gratuites à usage commercial.
Mais après cela, une grande partie du processus d'optimisation se déroule en coulisses.
En fait, l'optimisation de vos photos peut être l'avantage stratégique dont vous avez besoin pour écraser la concurrence.
Après tout, ils ne peuvent pas voir ce que vous faites, mais vous obtiendrez un classement de recherche plus élevé, ce qui signifie :
- Plus de clics.
- Plus de ventes.
Combinez cela avec la puissance et la personnalisation du référencement de votre site (c'est-à-dire un contrôle complet des URL à tous les niveaux), et vous gagnerez sur Google.
Voyons comment procéder quelle que soit la plate-forme sur laquelle vous vous trouvez.
Optimisation automatique des images et contrôle SEO complet
Les boutiques en ligne utilisant BigCommerce bénéficient d'une optimisation d'image Akamai automatique pour toutes les images téléchargées sur leur vitrine.
- Aucun coût supplémentaire.
- Pas de perte de temps.
De plus, BigCommerce est la seule plate-forme SaaS qui vous permet de personnaliser complètement toutes les URL et métadonnées du site. Le langage de codage non propriétaire de la plate-forme obtient également des points bonus de Google.
Transférez les données maintenant et voyez par vous-même avec un essai gratuit de 15 jours.
Testez une plateforme que vous contrôlez.
1. Commencez avec de bonnes photos.
Avoir de bonnes photos de commerce électronique commence par prendre la bonne photo.
Votre photographie ne doit pas nécessairement impliquer un appareil photo ou une configuration coûteux. En fait, vous pouvez créer votre propre configuration de photographie DIY qui fera le travail.
Mais vous pouvez suivre quelques conseils pour vous assurer de commencer avec les meilleures photos possibles.
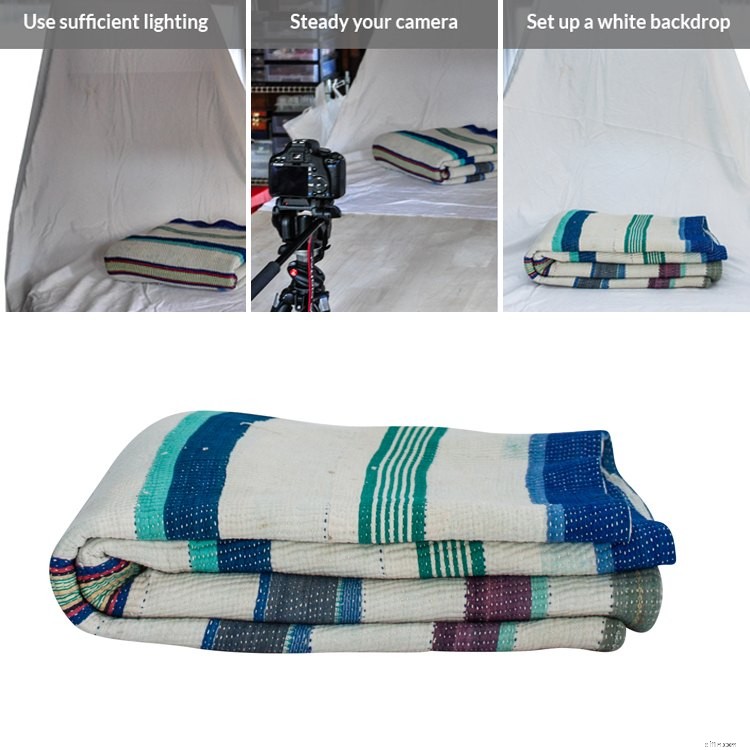
Assurez-vous d'avoir la bonne configuration.
Une installation de photographie de commerce électronique n'a pas besoin d'être coûteuse, mais si vous débutez, il y a quelques éléments dans lesquels vous devriez investir pour prendre des photos de qualité :
- Un appareil photo reflex numérique ou un smartphone grand public. La plupart des smartphones disposent aujourd'hui d'un appareil photo qui sera plus que suffisant pour prendre des photos de produits standards. L'utilisation d'un smartphone vous donne également accès à des centaines d'applications de photographie.
- Une source de lumière. Avoir une source de lumière aide à fournir un éclairage uniforme de votre image et fera une énorme différence dans la qualité de vos photos. Si vous débutez, vous trouverez peut-être plus facile de travailler avec une source de lumière naturelle. Dans ce cas, l'utilisation d'une lumière d'appoint vous aidera à éliminer les ombres sur votre image.
- Un balayage blanc. Le balayage aidera à diffuser uniformément l'éclairage sur votre image et facilitera l'édition ultérieure de vos photos. Cela peut aller d'une feuille blanche à des rouleaux de papier.
- Une surface stable. Si vous prenez un certain nombre de photos, le fait d'avoir une surface stable vous permet de garder facilement vos images placées de manière cohérente.
- Un trépied pour appareil photo. De même, le fait d'avoir un trépied pour appareil photo vous permet d'obtenir des photos de position cohérente à chaque fois. Cela facilite également le réajustement de vos produits sans avoir à jongler avec un appareil photo en même temps.
2. Présentez vos produits sous plusieurs angles.
Regardez n'importe quelle boutique en ligne réussie et vous en verrez rarement une qui utilise une seule photo pour l'une de ses images.
La photographie de produit peut être utilisée pour présenter les meilleurs aspects du produit, il est donc important d'inclure une variété de prises de vue.
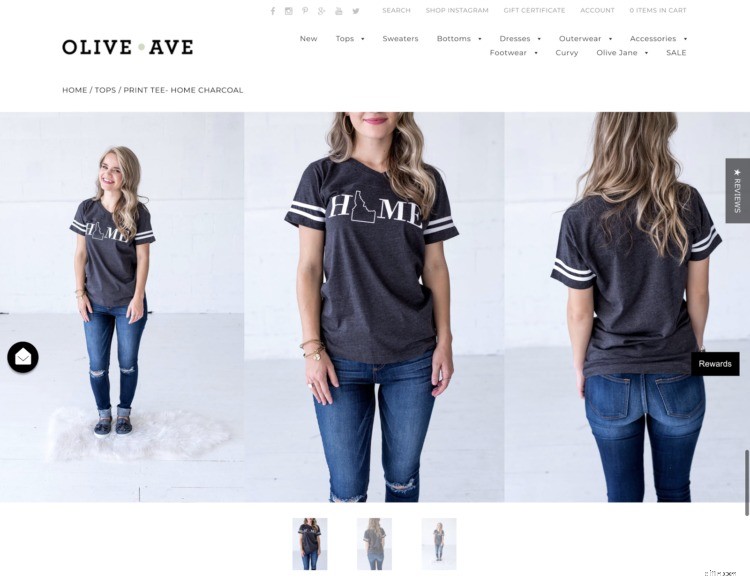
Par exemple, dans la boutique de vêtements en ligne Olive Ave, ils utilisent une variété de plans pour présenter leur produit.

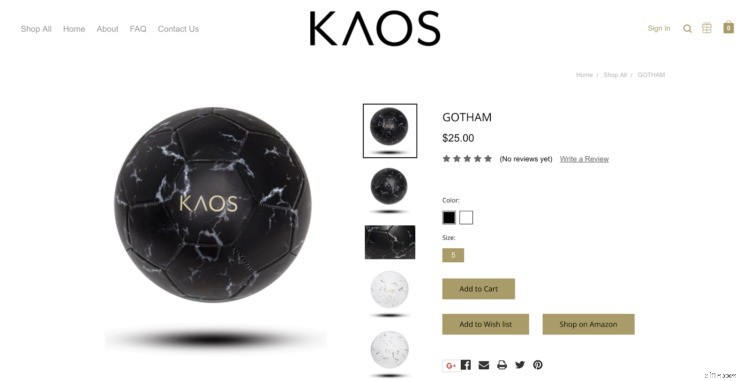
Vous pouvez également le faire sans modèles. Regardez cet exemple de KAOS.

Différentes photos peuvent aider à mettre en valeur différents aspects.
- Des longs plans montrant le produit sur un modèle peuvent aider l'utilisateur à visualiser à quoi ressemblera le produit dans une situation réelle.
- Les prises de vue moyennes les aident à déterminer l'aspect général du produit lui-même.
- Les gros plans illustrent les détails les plus fins et la qualité du produit qui peut vraiment vendre sa valeur.
3. Utilisez un fond blanc pour vos produits.
Remplacer l'arrière-plan des photos par un arrière-plan blanc garantit que vous aurez toujours de superbes images, quel que soit leur ordre sur votre site ou la façon dont vous les utilisez sur le Web.
Les fonds blancs sont standard sur presque toutes les boutiques en ligne, et il y a quelques très bonnes raisons à cela :
- Vos produits apparaîtront sur un fond blanc
- Vos images seront cohérentes sur les pages de collection
- Cela vous fera gagner du temps et de l'argent lors de l'édition
- Vous pouvez facilement réutiliser ou remplacer l'arrière-plan sur n'importe laquelle de vos photos
- Les places de marché comme Google Shopping et Amazon exigent désormais des arrière-plans blancs

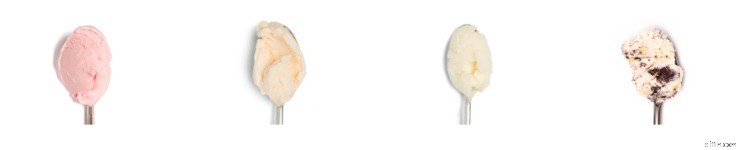
L'utilisation d'images sur fond blanc facilite la comparaison des produits. Source :jenis.
Vous pouvez utiliser des logiciels tels que Photoshop ou Pixlr pour remplacer manuellement l'arrière-plan de vos photos de produits par un arrière-plan blanc, ou laisser des services comme Pixc faire le travail pour vous.
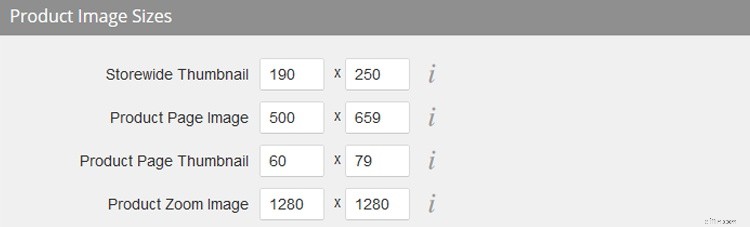
4. Enregistrez vos images aux bonnes dimensions.
Faire attention à la dimension de votre image est crucial si vous n'êtes pas sur BigCommerce.
- Si elle est trop grande, vous causerez des problèmes avec le temps de chargement de votre page.
- Si elles sont trop petites, vos images auront l'air granuleuses (c'est-à-dire de mauvaise qualité).
Utilisez des pixels pour mesurer les dimensions de vos images.
Votre iPhone aura quelque chose dans la gamme d'un appareil photo de 12 mégapixels, ce qui signifie simplement que les photos qu'il prend se composent de douze millions de pixels. Les photos produites par l'appareil photo 12 mégapixels seront de 3000px x 4000px.
Pour la photographie de commerce électronique, cette taille n'est pas nécessaire. Sur BigCommerce, par exemple, la taille optimale pour vos photos de produits est de 1028 pixels sur 1028 pixels, tandis que vos autres photos doivent être inférieures à 1000 pixels des deux côtés.
En gardant vos images carrées, vous vous assurerez qu'elles s'affichent correctement et qu'elles sont belles, que le contenu de la photo soit plus long ou plus grand.
Lorsque vos images sont suffisamment grandes, la même image peut être réduite pour être utilisée dans vos vignettes ou dans des images de collection.
Et, si le zoom du produit est activé, vous pouvez afficher une image de résolution beaucoup plus élevée.

Les images peuvent être réduites à différentes tailles. Source :Martha Stewart Cafe Shop
Si vous n'avez pas accès à un logiciel capable de redimensionner vos images, comme Photoshop, ne vous inquiétez pas.
Des services tels que Pixlr, Canva et Image Resizer peuvent vous aider à répondre à vos besoins de base en matière d'édition et de redimensionnement.
Paiements plus rapides. Moins de développement.
Encore une fois, si vous êtes sur BigCommerce, la plate-forme utilise Akamai en arrière-plan pour optimiser et redimensionner toutes les images en fonction de l'appareil d'où provient votre client. Cela signifie une vitesse de chargement de page plus rapide et moins de travail pour vous.
5. Améliorez la vitesse de chargement des pages en utilisant le bon format d'image.
Il est facile de simplement choisir l'option d'enregistrement par défaut lorsque vous créez vos images, mais connaître la différence entre les formats de fichiers et les paramètres peut avoir un impact considérable sur votre site.
Votre boutique BigCommerce permet trois formats d'image différents :JPG/JPEG, GIF ou PNG. Chacun d'eux présente des avantages et des inconvénients différents.
- Les fichiers GIF sont de qualité inférieure, mais aussi en taille de fichier. Si vous avez besoin de créer une image spécifiquement pour les petites icônes ou les vignettes, vous voudrez probablement utiliser un GIF. Ils sont également le seul format disponible qui prend en charge l'animation (mais gardez un œil sur APNG). Cependant, à mesure que la taille de l'image augmente, les GIFS deviennent moins efficaces pour traiter les couleurs.
- Les fichiers PNG prennent en charge une plus large gamme de couleurs, et également le seul format qui prend en charge les arrière-plans transparents. Cependant, tout cela se fait au prix d'une taille de fichier plus importante. Si vous devez modifier une photo plusieurs fois, vous voudrez l'exporter au format PNG.
- Les images JPEG sont le format le plus couramment utilisé par les appareils photo numériques et en ligne. Ils prennent en charge une large gamme de couleurs, mais les paramètres de compression JPEG vous permettent de trouver un équilibre entre la qualité de l'image et la taille du fichier.

JPEGS offre un bon équilibre entre la taille et la qualité du fichier, tandis que les GIFS offrent une taille de fichier médiocre pour les images plus complexes. Source de l'image :Brook Lark
6. Expérimentez avec les paramètres de qualité.
Dans la plupart des cas, JPEG sera le type de fichier de choix pour vos images. Il offre une image de haute qualité à des tailles de fichiers raisonnables.
L'un des grands avantages du type de fichier jpeg est la possibilité de choisir le niveau de compression que vous souhaitez. Le réglage des paramètres de compression vous permet de réduire la taille du fichier, au détriment de la qualité de l'image.
Regardez cet exemple où la même photo a été enregistrée en utilisant différents niveaux de compression :

Le résultat de l'utilisation d'une compression JPEG élevée, moyenne et faible. Source de l'image :Alex Jones
Quand ne pas utiliser JPEG.
Bien que JPEG soit le format le plus populaire pour les images Web, il existe quelques cas où il est préférable d'utiliser un type de fichier de résolution supérieure comme PNG. Par exemple :
- Lorsque votre image est principalement constituée de lignes, d'icônes ou d'images nettes :la compression JPEG peut brouiller la ligne entre l'image et l'arrière-plan et rendre le contraste moins apparent.
- Lorsque l'image subit plusieurs modifications :la compression modifie légèrement l'image à chaque fois et après plusieurs modifications, elle peut sensiblement déformer l'image.
Pas sur BigCommerce ? Compressez vos images avec cet outil gratuit.
Comme nous l'avons déjà mentionné, la taille des fichiers des images varie généralement de quelques dizaines de kilo-octets sous leur forme compressée à quelques mégaoctets, selon le type de fichier et le niveau de compression que vous avez utilisé.
Si vous êtes sur BigCommerce, encore une fois, vous n'avez pas à vous soucier de cette section. Continuez et lisez la section suivante.
Pour tous les autres... commençons ici :
Si vous n'êtes pas familier avec l'unité de données Byte, chaque Byte est égal à 1024 du précédent.
Donc pour clarifier :
Vous n'avez pas besoin de vous en souvenir, mais considérez simplement que vous souhaitez généralement viser des photos de moins de 100 Ko pour réduire le temps nécessaire à l'affichage de tout sur votre page.
La taille de fichier photo typique d'un iPhone 7 est d'environ 3 Mo, ce qui se traduit par 3072 Ko, soit plus de 30 fois la taille d'image optimale !
Imaginez maintenant que vous avez une galerie de dix photos de cette taille sur votre page, et vous commencez à comprendre pourquoi il est important de compresser vos images.
La plupart des outils d'édition d'images vous permettront d'ajuster le niveau de compression de vos fichiers JPEG.
Mais si votre logiciel d'édition d'images n'offre pas de bonnes options de compression, si vous n'êtes pas sur une plate-forme qui le fait automatiquement pour vous, ou si vous n'êtes pas sûr du niveau de perte de qualité qui conviendra à chaque image, vous pouvez utiliser un autre outil pour réduire la taille de votre photo.
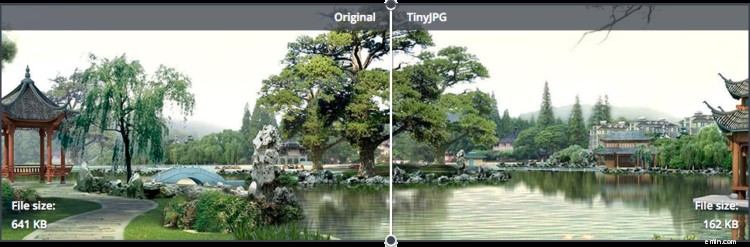
TinyJPG est l'un de ces services gratuits – un optimiseur d'image gratuit – et accepte les images JPG et PNG.
Au lieu que vous ayez à deviner le bon équilibre entre qualité et taille de fichier, des services comme TinyJPG analysent l'image pour vous afin de déterminer les plus petites tailles de fichier possibles, tout en maintenant une qualité d'image optimale.

TinyJPG vous montre votre image d'origine par rapport à l'image optimisée.
Même si vous compressez déjà vos images lors de l'enregistrement, vous serez surpris de l'impact que peut avoir leur exécution via un service comme TinyJPG.
Optimisation des images pour les moteurs de recherche 101
Les images sont une source fantastique de contenu organique qui peut vous aider à mieux vous classer dans Google.
Il y a quelques choses que vous devriez faire pour vous assurer que vous tirez le meilleur parti de votre contenu d'image.
1.Utilisez des noms de fichiers informatifs.
Les noms d'images sont la première information que vous pouvez fournir à Google pour leur faire savoir de quoi parle votre image.
Le nom de fichier par défaut qui provient de votre appareil photo et qui ressemble à une chaîne de chiffres ne fait rien pour décrire le sujet réel de la photo.
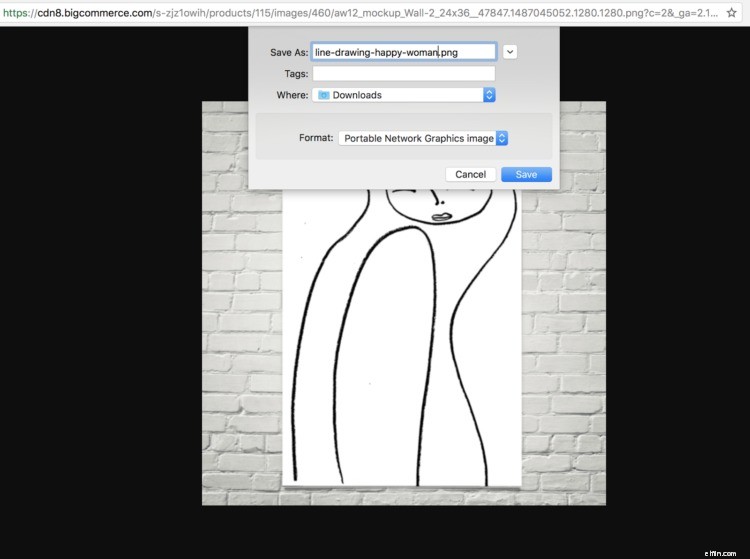
Lorsque vous nommez vos images, décrivez le contenu de la photo et utilisez des tirets au lieu d'espaces. BigCommerce n'autorise pas les espaces dans leurs noms de fichiers image.

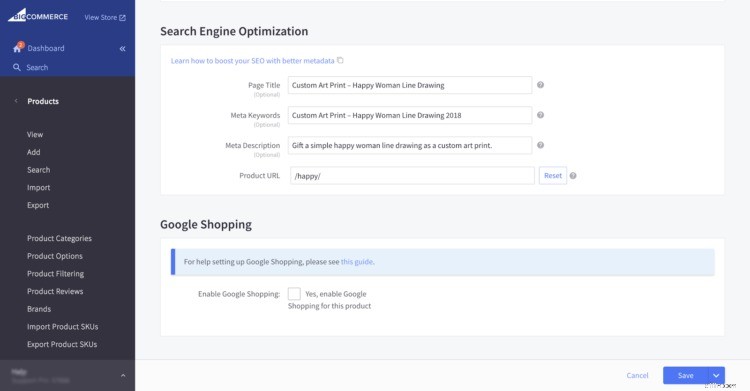
Renommer le fichier pour optimiser les mots-clés, y compris le dessin au trait et la femme heureuse.
2. Incluez le texte alternatif approprié.
Le texte alternatif est conçu comme une fonctionnalité d'accessibilité, et c'est ainsi qu'il doit être abordé.
Si l'utilisateur est malvoyant ou si l'image ne peut pas être chargée, c'est le texte alternatif qui sera affiché.
Mais le texte alternatif est également utilisé par Google pour mieux comprendre le contenu de l'image.
Cela en fait un endroit précieux pour inclure le terme de recherche pertinent que les personnes recherchant votre produit rechercheraient.

Faire correspondre le nom de mon fichier image optimisé avec mes métadonnées, le titre de la page et la structure de l'URL sur le backend de ma page produit.
3. Fournissez un contexte autour de votre image.
Le contenu qui entoure votre image est également important.
Les moteurs de recherche agissent de la même manière que vos utilisateurs, en utilisant le contenu de la page pour créer une image plus large de ce dont traite la page.
Cela peut être particulièrement utile sur les pages de produits où vous pouvez utiliser des descriptions uniques pour mieux décrire le produit sur la photo.

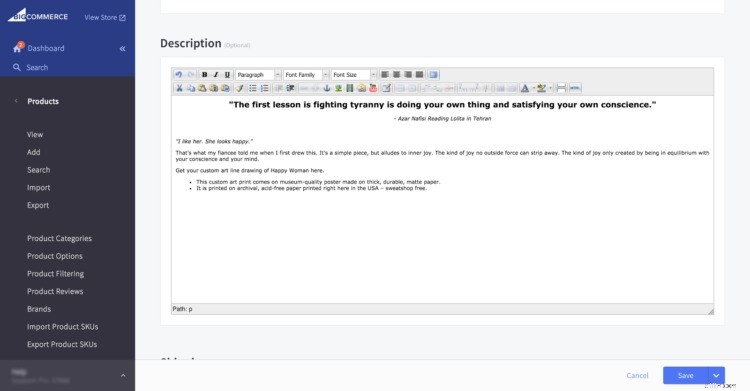
Ici, j'ai mis à jour la description de mon produit pour inclure tous mes mots-clés :impression d'art personnalisée, dessin au trait, femme heureuse. J'ai également inclus du contenu et des détails supplémentaires à des fins de branding.
4. Utilisez des images pour améliorer l'expérience.
Vous pouvez également aller au-delà et créer une excellente expérience utilisateur en procédant comme suit avec vos images :
- Utilisez des photos de bonne qualité et non floues. Avec les smartphones et les logiciels de montage gratuits disponibles, il n'y a vraiment aucune excuse pour ne pas avoir de photos de bonne qualité. Cela améliore l'expérience, et les internautes sont plus susceptibles de renvoyer vers des pages contenant de meilleures photos.
- Placez-les plus haut sur la page. Les gens ne défilent pas toujours jusqu'en bas de la page, alors assurez-vous que vos images sont plus haut sur la page, là où les lecteurs auront la chance de les voir.
- Spécifiez la largeur et la hauteur de chaque image. Si le navigateur connaît la taille de l'image, il peut charger le reste du contenu en place pendant qu'il attend que l'image finisse de se télécharger. Cela peut réduire le temps nécessaire au chargement de votre page et créer une meilleure expérience utilisateur.
Fournir des informations SEO supplémentaires et optimiser vos images pour offrir la meilleure expérience de navigation contribuera à augmenter la quantité de trafic organique vers votre site et à améliorer le temps que les acheteurs passent une fois qu'ils y sont.
Truc du métier :utilisez un graphique ouvert pour afficher la bonne image sur les réseaux sociaux
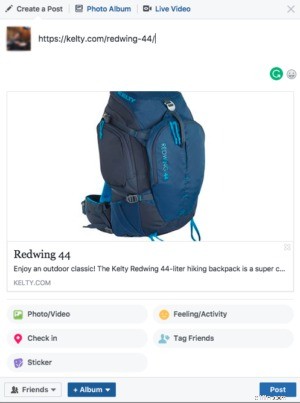
La dernière chose que vous pouvez faire pour tirer le meilleur parti de vos images est de vous assurer que lorsque quelqu'un partage un lien vers votre site Web, la bonne image s'affiche.

Source :Kelty
En utilisant quelque chose appelé le protocole Open Graph, vous pouvez vous assurer que votre meilleure image de produit est affichée, plutôt qu'un logo générique ou une image sans rapport.
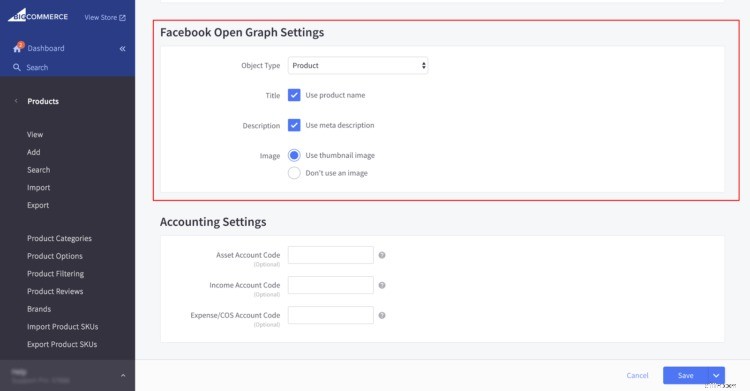
Voici où vous pouvez le faire sur le backend BigCommerce pour chaque produit individuel.

L'image que vous souhaitez utiliser est spécifiée dans la section d'en-tête de votre page, de la même manière que vous pourriez spécifier la balise de titre et la description de la page.
Vous constaterez peut-être que pour certaines pages BigCommerce, telles que votre page d'accueil, vous devrez peut-être créer un fichier HTMLHead séparé dans lequel vous pourrez spécifier quelle image sera utilisée.
Liste de contrôle pour l'optimisation de l'image du produit
Les images de produits ont le pouvoir de faire ou de défaire une vente.
N'oubliez pas que vos clients ne peuvent pas saisir et sentir un produit. Ils s'appuient uniquement sur vos descriptions et les visuels que vous leur fournissez, par le biais d'images de produits de commerce électronique.
Alors, suivez-vous ces bonnes pratiques en ce qui concerne les images de vos produits ?
Voici une liste de contrôle pour vous assurer que vous êtes - 100 % du temps.
1. Préparez-vous pour réussir.
- Tout d'abord, stabilisez votre appareil photo avec un trépied (ou toute surface dure et stable) pour éviter le bougé de l'appareil photo.
- Ensuite, assurez-vous de prendre des photos avec un éclairage suffisant pour éclairer à la fois votre produit et tout l'espace de la séance photo. Vous pouvez le faire en utilisant plusieurs sources lumineuses (des flashs, des stroboscopes et même des lampes de bureau normales feront l'affaire), mais le moyen le plus simple consiste à utiliser l'éclairage naturel.
- Utilisez le soleil comme source de lumière indirecte. Prenez votre photo près d'une fenêtre, et si elle est trop lumineuse, diffusez la lumière avec des couvertures, des draps ou du papier blancs. L'éclairage de votre produit au stade de la prise de vue produira une photo de meilleure qualité et vous fera également gagner beaucoup de temps d'édition.
- Envisagez de prendre des photos sur un fond blanc. La configuration prend un peu plus de temps, mais il est plus facile de supprimer l'arrière-plan plus tard si vous le souhaitez, et cela vous aidera à calibrer la balance des blancs de votre appareil photo. De plus, le blanc réfléchit la lumière tandis que les couleurs plus foncées l'absorbent, de sorte que votre produit sera naturellement bien éclairé et contrasté.

2. Prenez plusieurs photos.
Tout le monde aime la commodité des achats en ligne, mais soyons honnêtes, rien n'est comparable à la possibilité de toucher physiquement le produit.
En ce qui concerne les achats en ligne, la difficulté à visualiser à quoi ressemblerait un produit dans la vie réelle est l'une des principales raisons de la résistance à l'achat. Pour aider votre client à visualiser un produit, prenez des photos sous différents angles.
- Commencez avec une "image de héros". C'est la première d'une série d'images de votre produit. La meilleure option pour une image de héros est soit une prise de vue frontale, soit une prise de vue à 45 degrés, selon le produit. Dans certains cas, comme les chaussures par exemple, une prise de vue latérale peut être plus appropriée. La photo doit être simple et ne présenter que le produit que vous vendez afin d'éviter d'embrouiller le spectateur.
- Suite à votre image de héros , incluez des photos d'en haut, d'en bas, de côté, de dos, etc.

3. Prenez des photos en contexte.
Ensuite, vendez votre produit avec des photos de produits en contexte.
Montrez des photos de votre produit en cours d'utilisation. Par exemple. complétez un pantalon avec de jolies chaussures, une assiette avec une délicieuse salade ou un vase avec de jolies fleurs.
Le spectateur doit vouloir tout sur la photo (y compris votre produit wink wink nudge nudge).
Cependant, vous devez vous abstenir de l'utiliser comme image de héros, car en fin de compte, vous voulez montrer (et vendre) votre produit, pas vos compétences en photographie.

4. Nettoyez les photos terminées.
Il existe également quelques bonnes pratiques que vous devez garder à l'esprit après avoir posé la caméra.
Une bonne idée est de supprimer l'arrière-plan et de laisser vos produits parler.
Des arrière-plans simples et blancs attirent l'attention sur le produit et s'adapteront à n'importe quelle conception de site Web. Ainsi, si vous décidez de modifier votre modèle, vous n'aurez pas à vous soucier d'obtenir de nouvelles images.

5. Choisissez la bonne taille.
Lorsqu'il s'agit de télécharger les photos de vos produits de commerce électronique sur votre boutique, la taille et la qualité de l'image comptent !
Lorsque vous configurez votre boutique en ligne, vous choisissez les dimensions de l'image du produit pour votre modèle.
Pour la meilleure taille d'image de produit, je recommande d'utiliser un modèle qui dépasse la moyenne de 500 et 700 pixels. C'est petit pour une image.
Ne commettez pas l'erreur de redimensionner manuellement vos images à cette taille avant de les télécharger sur BigCommerce.
En fait, réduire la résolution d'autant de pixels vous donnera une image floue. Les images de n'importe quelle taille, tant qu'elles ont le même rapport largeur/hauteur que le modèle, seront automatiquement redimensionnées sans recadrage ni espace supplémentaire sur les côtés lorsque vous les téléchargerez sur votre boutique en ligne.
Je recommande toujours 1200px sur le côté le plus long de l'image pour être sûr, ce qui vous donne également une image de taille décente si vous choisissez d'utiliser une fonction de zoom produit.
Cela étant dit, il n'existe aucune technologie capable d'agrandir les images tout en les gardant aussi claires. Par conséquent, lorsque vous configurez votre modèle, assurez-vous que la fonction de zoom de votre produit n'est pas plus grande que les dimensions du fichier que vous téléchargez.

Voici les paramètres de votre boutique Bigcommerce. Akamai redimensionnera automatiquement l'appareil utilisé par votre client afin que votre page se charge le plus rapidement possible, ce qui vous donnera un meilleur classement dans les recherches sur mobile.
- Créez un canevas de la taille souhaitée dans Photoshop et faites glisser vos photos dans le nouveau canevas, en les redimensionnant dans le nouveau canevas et non dans les fichiers d'origine.
- Si vous n'avez pas Photoshop ou si vous voulez quelque chose d'un peu plus facile à utiliser, utilisez Canva. Créez simplement un design en utilisant des dimensions personnalisées, téléchargez vos images et redimensionnez-les. C'est trop facile !
6. Soyez cohérent.
Enfin, vous voulez que vos images soient cohérentes.
Votre modèle BigCommerce les rendra tous de la même taille, et un fond blanc gardera tout beau et net.
Mais si vous voulez donner à vos images de produits un aspect un peu plus professionnel, ajustez vos photos de produits afin qu'elles occupent 80 à 90 % de la toile.
Cela signifie que même sur une page de produits de formes différentes, il y aura toujours cet élément de cohérence.
Donc, voilà. Une liste de contrôle pour la photographie de produits et l'optimisation des images pour vous assurer que votre site se charge rapidement, que les images sont superbes et que vous obtenez plus de ventes pour moins de travail.
FAQ sur l'optimisation des images
L'amélioration des images de vos magasins de commerce électronique est l'un des moyens les plus efficaces de créer une meilleure expérience d'achat pour vos clients.
De meilleures images peuvent aider les clients à être sûrs des produits qu'ils achètent, vous aider à mieux vous classer dans les moteurs de recherche et à réduire le temps de chargement de votre site.
Avec les conseils que vous avez reçus dans ce guide, vous avez tout ce dont vous avez besoin pour commencer à optimiser les images de vos produits de commerce électronique afin d'attirer plus de trafic et de réaliser plus de ventes.
Pour conclure, répondons à quelques brèves FAQ sur l'optimisation des images.
Qu'est-ce que la compression d'images ?
Lorsque vous téléchargez une image pour la première fois, la taille des pixels et du fichier est souvent beaucoup plus grande que nécessaire pour votre site.
Image compression compresses an image size (makes it smaller) without sacrificing quality depending on the device the person is viewing the image from.
For example, file size needed for a high quality print photo is very high. For those, you need a hi-resolution (hi-res) image, i.e. 4608 x 3456 image will yield a 15 x 11 print. Needs for web images are lower.
What is lossless compression?
Lossless compression describes the compression of an image file in which all original data can be recovered when the file is uncompressed.
With lossless compression, every single bit of data that was originally in the file remains after the file is uncompressed.
Does your store need to worry about this? Cela dépend.
Best practice is to save all original files in the cloud with a backup. In other words, use Google Drive, Dropbox or Box to save your original, large files.
What is lossy compression?
Lossy compression or irreversible compression describes the compression of an image file in which inexact approximations and partial data discarding are used to represent the content.
This means the original file cannot be restored.
For your online store, if you use this method, you will want to use a cloud storage file with backup to save your original files.
This type of compression will not save your original files, but it will increase page load speed. Image quality, likely will not be noticed depending on the device.
What is the difference between lossy and lossless compression?
The difference between lossy and lossless compression is the way in which the image is compressed.
In lossy compression, you cannot restore the original file.
In lossless compression, you can restore the original file.
Either way, you should store original files in a cloud service with hard drive backup.
Will users notice when product photos are optimized?
No. Images are optimized for device size without affecting the visual quality of the image.
Users will see no discernable difference, other than faster page load speeds.
What other image optimizer tools do you recommend?
- TinyJPG.
- JPEG Optimizer.
- CompressNow.
- Kraken.io.
- JPEGmini.
Should images be responsive?
Yes, the images on your site should be responsive. This means they are compressed and optimized based on device the browser is using.
BigCommerce stores have this done automatically for them for free. If you use other ecommerce platforms, check with them on offered solutions and costs.
How can non-designers create quality images for a website?
We highly recommend hiring a professional photographers for all product images and using experienced graphic designers to ensure you have the highest quality images on your website. However, tools like Canva, Piktochart, Aviary and LogoGarden can help you create high quality images with little design experience.
Entreprise
- Marketing de commerce électronique :aperçu et stratégies essentielles pour générer plus de ventes
- Vous avez besoin de plus qu'un magasin pour votre site de commerce électronique
- Le guide complet de la photographie de produits de commerce électronique pour démarrer, vendre plus et renforcer votre marque
- Chapitre 1 4 types de recherche sur l'expérience utilisateur pour la conversion du commerce électronique
- Chapitre 4 Comment améliorer la conversion du commerce électronique dès maintenant
- Guide de référencement pour le commerce électronique :comment les magasins en ligne peuvent générer du trafic organique en 2022
- Programmes d'affiliation simplifiés :un guide étape par étape pour les sites de commerce électronique
- Shopify vs Shopify Plus vs BigCommerce :quelle plateforme de commerce électronique vous convient le mieux ?
- Comment les entreprises planifient-elles l'inconnu en 2021 ?
-
 Traitement des paiements de commerce électronique 101 :Guide du débutant pour les petites entreprises
Traitement des paiements de commerce électronique 101 :Guide du débutant pour les petites entreprises Ouvrir votre boutique en ligne est passionnant. Vous avez créé et acheté vos produits, vous avez construit un site Web génial, et il est maintenant temps de passer à lune des étapes les plus important...
-
 5 stratégies de commerce électronique pour plus de ventes après les fêtes
5 stratégies de commerce électronique pour plus de ventes après les fêtes Les détaillants récupèrent ce quils ont investi lorsquil sagit de la période des fêtes. Si vous pouvez suivre la demande monumentale et éclipser vos concurrents, vous gagnez suffisamment de ventes pou...