8 conseils UX pour améliorer votre site Web de commerce électronique

La création d'un site Web de commerce électronique n'est pas facile.
Il ne suffit pas d'avoir un produit de qualité et de le mettre en ligne. Les utilisateurs rechercheront bien plus que cela dans votre boutique en ligne - ils exigeront pour commencer la commodité, la fonctionnalité et la facilité d'utilisation. En d'autres termes, ils s'attendent à une bonne expérience utilisateur (UX).
Pour comprendre la valeur de l'UX, vous n'avez pas besoin d'être propriétaire d'une boutique en ligne. Au moins une fois dans votre vie, vous avez abandonné un site Web parce que vous ne pouviez pas y naviguer correctement. Ou parce que c'était trop lent. Ou parce que vous n'avez trouvé aucune photo du produit.
Gardez à l'esprit que 88 % des consommateurs sont moins susceptibles de revenir sur un site Web après une mauvaise expérience. Et quand on y pense, c'est parfaitement prévisible - tout comme les gens ne retournent pas au restaurant à cause de serveurs grossiers ou de musique forte. Et dans le monde numérique, il s'agit de créer une expérience.
C'est là que l'UX entre en jeu. En suivant les meilleures pratiques UX, vous offrirez un parcours client fluide aux utilisateurs et vous vous assurerez qu'ils ne sont pas distraits, interrompus, confus ou ralentis. Voici quelques précieux conseils UX.
1. Gardez votre site Web de commerce électronique simple
Avant de passer aux astuces plus spécifiques du métier, introduisons une règle générale que vous devez garder à l'esprit en tout temps. C'est bien que vous souhaitiez avoir un design accrocheur et de nombreuses fonctionnalités spéciales, mais il est très facile et très dangereux d'en faire trop.
N'oubliez pas que les gens recherchent la commodité, pas la perfection esthétique ou des astuces de conception fantaisistes. Le but d'un site Web de commerce électronique n'est pas d'étourdir le consommateur, de ne pas le submerger, mais au contraire de s'assurer qu'il peut naviguer sans effort sur le site et effectuer facilement les actions souhaitées.
Essayez donc d'éviter les éléments de conception flashy qui peuvent nuire aux performances de votre boutique en ligne, comme les carrousels d'images, le défilement parallaxe ou les animations personnalisées inutiles. Dans cet article, nous verrons plusieurs raisons pour lesquelles cela est important.
2. Accélérez votre site Web
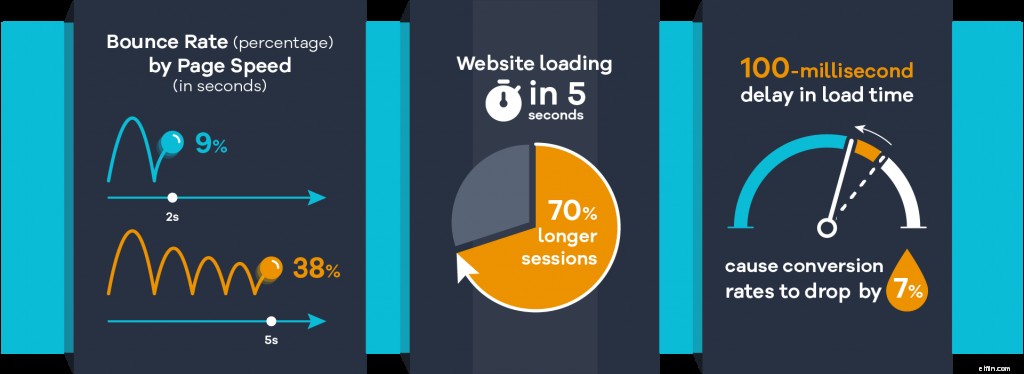
La première raison est certainement de s'occuper de la vitesse de chargement de votre page. Chaque élément de conception supplémentaire que vous ajoutez alourdit votre site Web et le ralentit. Vous seriez surpris de voir à quel point une fraction de seconde peut faire toute la différence entre un prospect et un utilisateur agacé qui ne reviendra plus jamais.
Un site Web lent ne peut généralement pas être réparé avec une simple astuce. Il doit être impeccablement construit, tant en termes de structure que de conception, et vous devez réfléchir à chaque fonctionnalité avant de décider de l'implémenter. Cela ralentira-t-il le chargement de la page ? De combien? Est-ce que ça vaut le coup? Est-ce exagéré ? Vous devrez demander cela plusieurs fois au cours du processus de développement du site Web.
Cependant, si votre site est déjà opérationnel mais que vous n'êtes pas satisfait de ses performances, vous pouvez encore faire quelques choses pour l'accélérer. Vous pouvez essayer de réduire les fichiers HTML, CSS et JavaScript, de compresser les images volumineuses, d'activer le cache ou de rechercher de meilleures options d'hébergement pouvant prendre en charge correctement votre site Web.

3. Rendre la navigation simple et intuitive
L'une des façons les plus sûres de perdre un client potentiel est de ne pas assurer une navigation claire et simple. Les utilisateurs doivent se sentir en confiance pour naviguer sur votre site Web et ils doivent vraiment comprendre comment votre site Web est structuré, quelle page ils parcourent en ce moment, comment trouver des pages de catégorie spécifiques ou comment trouver des barres de menu.
Votre plus grand allié ici est une architecture de site simple et intuitive. Si votre site Web est structuré de manière logique, votre navigation peut simplement suivre cette structure. Assurez-vous donc que votre catégorisation est claire et précise, sans confondre les classifications et les sections qui se chevauchent.
En ce qui concerne les autres choses que vous pouvez faire pour améliorer la navigation, il est probablement préférable d'avoir un menu fixe qui ne disparaîtra pas tout le temps, à moins que l'utilisateur ne soit sur un appareil mobile où les menus fixes peuvent facilement les ennuyer. De plus, essayez de vous en tenir à la règle des trois clics, qui stipule qu'un utilisateur doit pouvoir trouver n'importe quelle information en seulement trois clics, où qu'il se trouve sur un site Web. De plus, l'utilisation de fils d'Ariane peut également aider les utilisateurs à s'y retrouver.
Enfin, un champ de recherche bien positionné et fonctionnel est indispensable. À savoir, la recherche montre que 60% des achats en ligne ne sont pas impulsifs, ce qui signifie que les gens savent souvent ce qu'ils recherchent, ce qui signifie que le moyen le plus rapide de le trouver est le champ de recherche. Fournissez-leur divers filtres afin qu'ils puissent personnaliser leur recherche et hiérarchiser les résultats de recherche. Des fonctionnalités telles que la recherche prédictive et la saisie semi-automatique peuvent également être très utiles.
4. Utiliser une conception adaptée aux mobiles
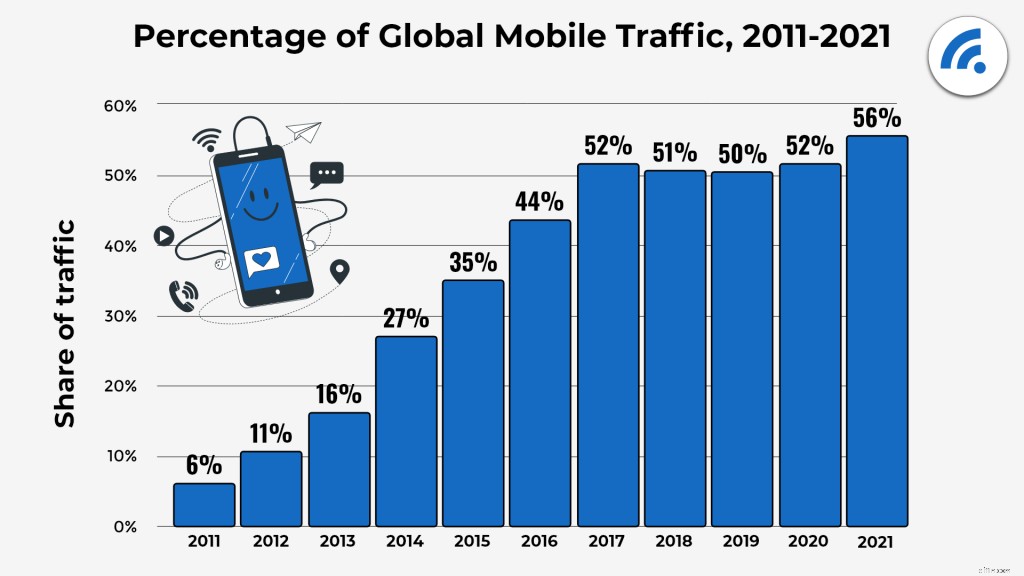
Vous n'avez pas besoin d'être un expert pour comprendre pourquoi vous devriez optimiser votre site Web pour les utilisateurs mobiles. Jetez simplement un coup d'œil autour de vous. Aujourd'hui, les gens utilisent davantage les appareils mobiles que les ordinateurs de bureau pour naviguer sur Internet, et ils ont tendance à faire des achats en ligne pendant qu'ils mangent, marchent, font la queue ou tergiversent au travail.
Afin de garder les utilisateurs mobiles sur votre site, vous aurez besoin d'une conception adaptée aux mobiles. Si quelqu'un ouvre la version de bureau du site à partir de son téléphone, il est fort probable qu'il abandonnera. Ce n'est pas seulement la forme différente de l'écran qui rend les pages bizarres, mais aussi les appareils mobiles ayant un ensemble complètement différent de règles et de priorités de conception.
En matière de conception, la version mobile devrait être encore plus simple que celle de bureau. Il devrait avoir encore moins de distractions et moins d'éléments dans la mesure du possible. Essayez de diviser les tâches complexes en tâches plus petites afin qu'il n'y ait pas plus d'une action par écran.
Fournissez également un retour audio ou visuel instantané pour les actions des utilisateurs afin que vous ne les laissiez jamais se demander s'ils ont acheté un article ou l'ont ajouté au panier, ou n'ont effectué aucune action du tout. Éviter cette confusion peut être très important pour améliorer le flux d'achat.

5. Créez des descriptions de produits utiles et pertinentes
Les descriptions de produits sont une partie importante de l'UX du commerce électronique. Si vous pouvez présenter des informations pertinentes sur le produit de manière transparente en aussi peu de mots que possible, vous êtes prêt à partir. Sinon, vous avez des problèmes.
Si votre description est trop courte et peu informative, les utilisateurs ne sauront probablement pas s'ils veulent vraiment le produit. En revanche, si la description est trop longue et difficile à lire, les consommateurs perdront patience. Vous devrez donc trouver un équilibre très fin ici.
L'une des astuces que vous pourriez utiliser consiste à diviser les descriptions en sections, telles que « taille », « prix », « évaluations » ou « caractéristiques spéciales ». De cette façon, il est plus lisible, plus concis et facilement scannable. Environ 70% des utilisateurs sont plus enclins à consulter des listes à puces, vous devriez donc en profiter.
Plus important encore, vous aurez besoin de photos. C'est simple - quoi que vous vendiez en ligne, il y a probablement une tonne de personnes ou d'entreprises qui font de même. Donc, si un visiteur ne peut pas bien regarder le produit, il ne risquera pas de l'acheter, car il peut simplement aller sur un autre site Web, vérifier les photos et décider s'il souhaite y aller. Les photos ne doivent pas nécessairement être en HD, mais elles doivent montrer le produit clairement et fidèlement, sous plusieurs angles.
Et si vous disposez de ressources (et d'un hébergement de qualité), vous pouvez ajouter des démonstrations vidéo aux pages produits. Ils se sont avérés très utiles pour les clients potentiels et augmentent les taux de conversion de 80 %. Les gens se sentent plus confiants lorsqu'ils voient le produit en action et en mouvement, il leur est donc beaucoup plus facile de prendre des décisions d'achat.
6. Activez les recommandations et laissez les utilisateurs explorer votre boutique
On parle de plus en plus de la puissance des moteurs de recommandation ces derniers temps. Nous les voyons au travail tous les jours, et leur plus grande force est la personnalisation. Le critère ultime pour savoir si quelque chose vous est suggéré n'est pas seulement qu'il est populaire ou tendance, mais que vous spécifiquement ça va probablement plaire. Et cela fait toute la différence.
Les moteurs de recommandation peuvent suggérer et trier des produits en fonction de divers paramètres. Par exemple, ils peuvent le faire parce que vous venez d'acheter un produit similaire, ou parce que d'autres utilisateurs ont souvent acheté les deux produits ensemble, ou ils peuvent recommander des produits en fonction de votre historique de navigation.
Vous aurez besoin non seulement d'un système de recommandation puissant, mais également d'une tonne de données clients fiables et précises afin de produire les suggestions les plus efficaces. Si vous avez les besoins et possédez les ressources pour cela, vous pouvez même mettre en place un mode "découverte" complet qui permettra à vos clients d'explorer vos produits plus facilement.

7. Créez une page de paiement claire et simple
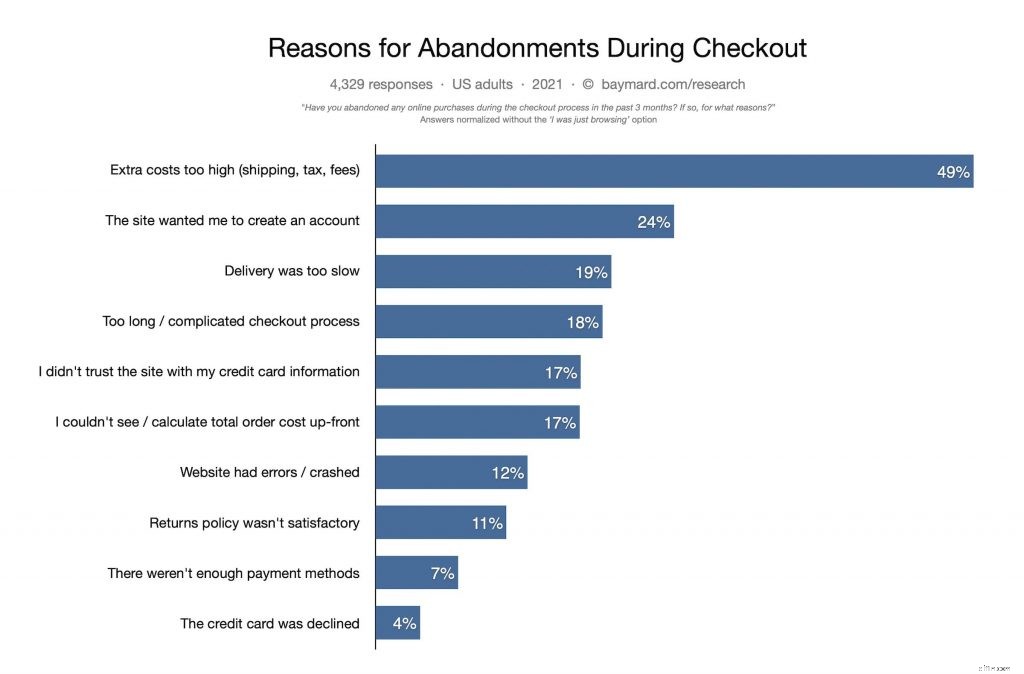
Enfin, nous sommes arrivés à la caisse. Le fait que le client potentiel soit sur la page de paiement ne signifie pas que votre travail est terminé. Au contraire, il est essentiel de ne pas commettre d'erreurs UX à ce stade, car cela pourrait nuire à tous vos efforts précédents. Baymard rapporte que 18 % des acheteurs abandonnant leur panier le font parce que le processus de paiement était trop compliqué pour eux.
Pour éviter cela, soyez tout d'abord transparent. Le manque de transparence entraîne souvent de la confusion chez les clients et donne l'impression que les entreprises cachent quelque chose.
La transparence vous donne l'air légitime. Une fois qu'un utilisateur ouvre le panier avec les articles précédemment ajoutés, vous devez lui montrer le récapitulatif de sa commande. Soyez concis, facile à lire et facile à modifier. De cette façon, il ne peut y avoir de dilemme sur ce que l'utilisateur a acheté, combien cela coûte ou quand le produit sera livré. Si le client change d'avis, il peut également modifier facilement la commande.
Et une fois que les utilisateurs ont pris la décision finale d'acheter, ne les ennuyez pas en leur demandant de s'inscrire ou de remplir une tonne d'informations supplémentaires. Les gens détestent que vous leur demandiez de s'inscrire avant d'acheter et près d'un quart d'entre eux sont prêts à abandonner le panier à cause de cela. Donc, encore une fois, évitez les distractions, évitez les interruptions et évitez de les perturber avec trop de demandes ou d'options.
À moins que nous ne parlions de méthodes payantes. Dans ce cas, essayez de proposer autant d'alternatives que possible. Une multitude d'options de paiement, ainsi que le plus haut niveau de sécurité sont deux éléments absolument essentiels d'une page de paiement réussie.

8. N'ignorez pas les commentaires
Peu importe à quel point vous configurez votre site Web de commerce électronique avec soin et minutie, vous n'obtiendrez pas tout correctement du premier coup. Et afin de déterminer exactement ce que vous n'avez pas bien compris, vous devrez collecter et analyser en permanence les statistiques clés de votre site Web.
De cette façon, vous pourrez également en savoir plus sur vos clients, pas seulement sur votre site Web. Ces analyses vous aideront à découvrir ce qui fonctionne pour votre secteur et pour votre groupe cible, en termes de bien plus qu'un simple UX.
N'oubliez pas que fournir une bonne UX est toujours la conséquence d'une véritable attention à ce que les consommateurs attendent de la navigation et des achats. Ainsi, écouter leurs commentaires et y répondre de manière appropriée est de la plus haute importance pour votre entreprise de commerce électronique.
Gestion de la relation client
- 5 astuces pour améliorer votre épargne
- 5 conseils pour améliorer la recherche sur les sites de commerce électronique et augmenter les conversions
- Les 5 meilleurs conseils pour améliorer l'expérience client du commerce électronique
- 3 conseils pour surveiller vos investissements
- 3 façons d'améliorer votre budget personnel
- Comment améliorer votre pointage de crédit
- Comment améliorer votre pointage de crédit
- Gérez votre plan 401k - Conseils pour améliorer vos retours sur investissement
- 5 bons conseils pour améliorer vos finances personnelles
-
 4 façons dont les métriques CX peuvent améliorer votre expérience client
4 façons dont les métriques CX peuvent améliorer votre expérience client Il ny a quun seul patron. Le client. Cette citation de Sam Walton décrit parfaitement à quel point lexpérience client est devenue cruciale pour le succès de votre entreprise. Lexpérience client devr...
-
 Tutoriel Squarespace 2022 :Créez votre site Web en 9 étapes
Tutoriel Squarespace 2022 :Créez votre site Web en 9 étapes Un nouveau logiciel peut sembler être une grande entreprise, mais créer un site Web sur Squarespace est plutôt simple. Que vous créiez un site Web pour une église ou que vous ayez besoin dun site Web ...


