Le guide ultime des Core Web Vitals 2022 de Google
Les dernières mises à jour de l'algorithme de Google pour l'expérience de page - principalement les Core Web Vitals dont on parle beaucoup - entreront en vigueur en mai 2021. Mais si vous n'êtes pas conscient de ce que cela signifie pour le référencement ou votre BigCommerce site Web, ne vous inquiétez pas - nous avons ce qu'il vous faut.
Dans ce guide, nous examinerons les signaux d'expérience de page de Google, y compris Core Web Vitals, les moyens de mesurer l'expérience de page et les ressources spécifiques que vous pouvez exploiter pour améliorer votre référencement et l'expérience de votre site Web.
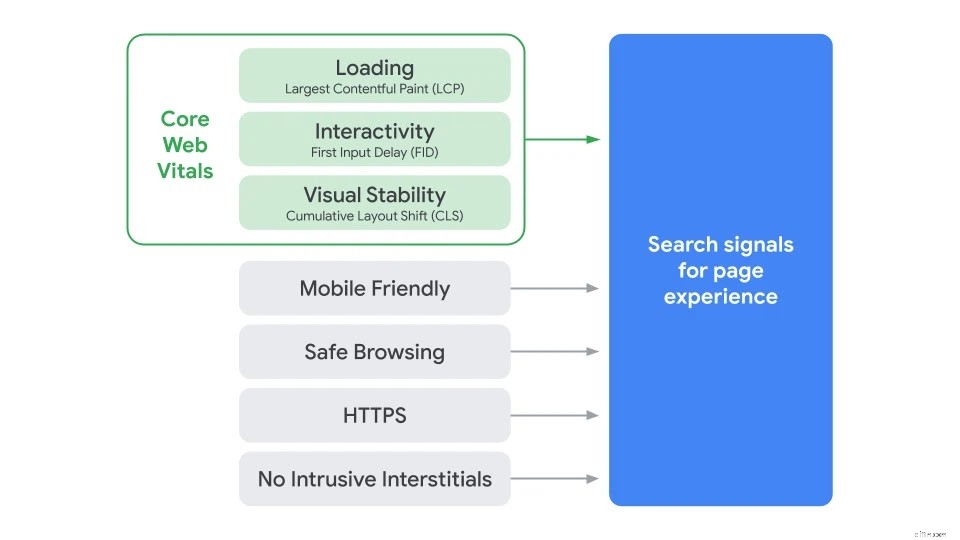
Les sept signaux de Google pour l'expérience de la page
Selon Google, l'expérience de la page est un ensemble de signaux qui mesurent la façon dont les utilisateurs perçoivent l'expérience d'interaction avec une page Web au-delà de sa pure valeur informative. L'idée derrière l'expérience de la page est de rendre votre site Web le meilleur possible pour les utilisateurs.
Pour y parvenir, Google a partagé sept signaux de recherche sur lesquels vous pouvez vous concentrer :
- Adaptabilité mobile
- Navigation sécurisée
- HTTPS/SSL, ou cryptage
- Interstitiels intrusifs
- Largest Contentful Paint (LCP)
- Premier délai d'entrée (FID)
- Changement de mise en page cumulé (CLS)
Alors que les quatre premiers éléments de la liste existent depuis des années, les trois derniers constituent les nouveaux Core Web Vitals, qui traitent de la vitesse de chargement, de l'interactivité et de la stabilité visuelle.

Cependant, gardez à l'esprit que chacun de ces signaux doit faire partie de votre stratégie globale de référencement et d'expérience client. Google a clairement indiqué que ces changements rejoindraient les centaines de signaux qu'ils prennent en compte lors de la livraison des résultats de recherche.
Maintenant que vous savez ce que sont chacun des signaux de recherche, explorons leur impact sur le référencement et l'expérience client.
1. Pages Web adaptées aux mobiles.
Depuis l'arrivée des smartphones, la recherche mobile s'est considérablement développée. Et anticipant l'impact des smartphones, Google a donné la priorité aux sites Web adaptés aux mobiles dans son classement de recherche en 2015.
Ce que mobile-friendly, ou mobile-first, signifie, c'est qu'il doit être facile pour les utilisateurs d'effectuer une tâche, telle que trouver votre politique de retour, directement depuis leur téléphone. Pour rendre votre site Web de commerce électronique adapté aux mobiles, vous devez choisir un thème qui prend en charge la conception réactive, dans laquelle chaque élément de la page s'adapte automatiquement à l'écran d'un utilisateur, quel que soit l'appareil qu'il utilise.
2. Navigation sûre.
L'un des signaux d'expérience de la page sur lesquels Google s'est appuyé est la navigation sécurisée. Cela signifie que votre site Web ne contient aucun contenu malveillant ou trompeur. Par exemple, des logiciels malveillants ou du contenu d'ingénierie sociale.
3. HTTPS/SSL.
Ce facteur de classement stimule les sites Web qui adoptent HTTPS, ce qui offre aux utilisateurs une expérience de navigation plus sécurisée. BigCommerce offre un certificat SSL (Secure Sockets Layer) gratuit pour les magasins de commerce électronique sur n'importe quel plan, vous permettant d'activer le HTTPS à l'échelle du site. Si vous n'utilisez pas BigCommerce, vous pouvez contacter votre fournisseur de domaine pour acheter un SSL.
4. Aucun interstitiel intrusif.
Bien qu'aucun interstitiel intrusif puisse sembler compliqué, cela signifie simplement qu'il ne faut pas ajouter d'éléments à votre site Web qui rendent difficile l'accès au contenu pour les utilisateurs. Par exemple, n'affichez pas une fenêtre contextuelle qui couvre le contenu principal de la page lorsque quelqu'un y accède à partir des résultats de recherche.
Cependant, Google considère que certains types d'interstitiels sont acceptables, tels que les bannières pour l'utilisation des cookies ou un bloqueur de plein écran pour la vérification de l'âge.
5. La plus grande peinture de contenu (LCP).
Les sites Web à chargement lent sont un problème majeur pour les utilisateurs depuis des années. Inévitablement, vous avez déjà abandonné un site Web, simplement parce que la page ne s'est pas chargée assez rapidement. Cependant, il n'y a jamais eu de moyen vraiment efficace pour les propriétaires de sites Web de mesurer les mesures extrêmement complexes qui englobent la vitesse de chargement des pages.
En examinant la plus grande peinture de contenu (LCP), vous pouvez déterminer combien de temps il faut pour que la plus grande image ou le plus grand bloc de texte de votre site Web s'affiche. Et selon Google, une bonne expérience utilisateur signifie que LCP doit se produire dans les 2,5 secondes suivant le premier chargement de la page.
6. Premier délai d'entrée (FID).
Une fois le contenu chargé sur une page, la prochaine indication d'une bonne expérience est le moment où vous pouvez commencer à interagir avec ce contenu. C'est là qu'intervient le premier délai d'entrée (FID) pour quantifier la réactivité.
Le FID mesure le temps entre le moment où quelqu'un interagit pour la première fois avec la page et le moment où le navigateur traite cette interaction. Pour cette métrique, Google indique que les pages doivent avoir un FID inférieur à 100 millisecondes.
7. Décalage de mise en page cumulé (CLS).
Cumulative Layout Shift (CLS) mesure la fréquence à laquelle une page Web se déplace lorsque les utilisateurs interagissent avec un site. Plus précisément, CLS comptabilise la somme totale de chaque changement de mise en page inattendu, soulignant ainsi l'importance de la stabilité visuelle sur la page. Un bon score pour CLS, selon Google, est de 0,1 ou moins.
Une chose à garder à l'esprit est que tous les changements de mise en page ne sont pas mauvais, seulement ceux qui sont inattendus. Par exemple, lorsqu'une personne commence à taper dans un champ de recherche ou à lire une vidéo, elle s'attend à ce qu'une partie du contenu de la page change.
Maintenant que nous avons examiné chacun des sept signaux de recherche et défini un bon score pour les Core Web Vitals, examinons comment vous pouvez les mesurer.
Comment mesurer les principaux éléments vitaux Web
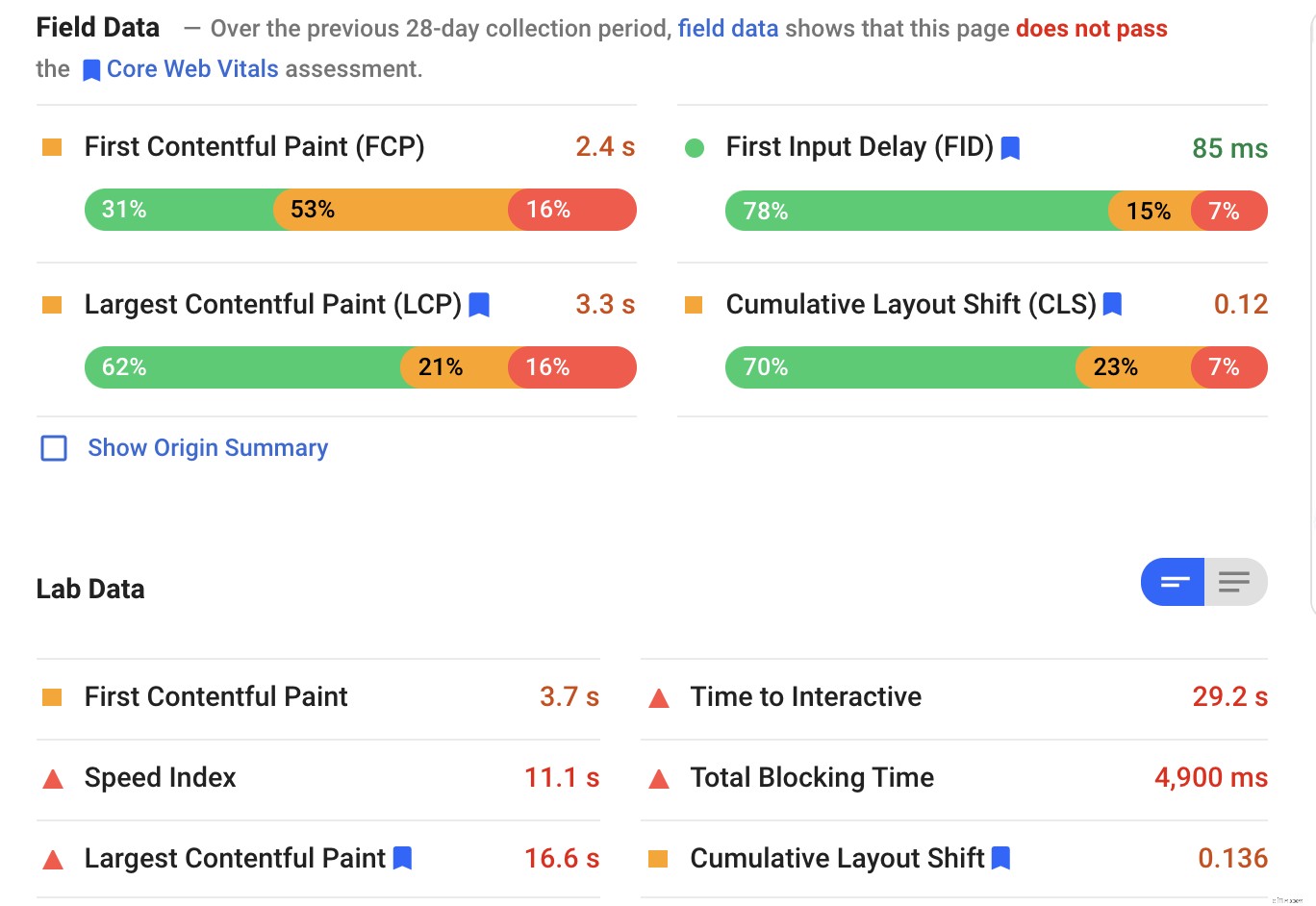
Pour vous aider à mieux comprendre les domaines les plus importants, Google classe chaque Core Web Vital comme médiocre (rouge), doit être amélioré (jaune) et bon (vert).
De plus, Google propose plusieurs solutions pour mesurer les Core Web Vitals. Pour ceux qui ont moins d'expérience technique, PageSpeed Insights fournit un rapport sur les performances, ainsi que des suggestions sur la façon dont vous pouvez améliorer cette page.

Un autre outil qui devrait faire partie de votre arsenal SEO est Google Search Console. En plus de fournir des données sur le trafic de recherche, les requêtes, les clics et les sites de référence, Google a désormais inclus un rapport Core Web Vitals. Le rapport vous montre les performances des URL regroupées par état, type de métrique et groupe d'URL (groupes de pages Web similaires).
Pour ceux qui ont plus d'expérience technique, Google propose plusieurs ressources approfondies, notamment :
- Phare
- Bibliothèque JavaScript Web-vitals
- WebPageTest
Pour les entreprises de commerce électronique qui vendent à l'international, vous souhaiterez également mesurer les temps de chargement des pages pour chaque région. Par exemple, supposons que vous êtes basé aux États-Unis, mais que vous avez une page de destination ciblant le Royaume-Uni.
Vous voudrez comprendre le temps de chargement des pages au Royaume-Uni et vous assurer qu'il est aussi bon que vos pages américaines. Ceci est particulièrement important pour des régions comme l'Australie où les vitesses de connexion Internet peuvent varier considérablement à travers le continent.
En ce qui concerne le calendrier de ces changements, une mise à jour de Google en avril 2021 indique qu'ils commenceront à utiliser l'expérience de la page dans le cadre de leurs systèmes de classement à partir de la mi-juin 2021. Mais, l'expérience de la page a gagné ne jouera pleinement son rôle qu'à la fin du mois d'août.
Comment préparer votre boutique en ligne pour la mise à jour 2021 de Core Web Vitals
Pour les marchands BigCommerce, vous avez déjà une longueur d'avance en matière d'optimisation SEO. Des thèmes prêts pour les mobiles, des outils Insights et Analytics, des champs pour les titres de page, des méta-descriptions et des textes alternatifs d'image, un réseau de diffusion de contenu et Akamai Image Manager sont tous inclus. De plus, vous pouvez en profiter, même si vous n'avez aucune expérience en matière de codage.
Bien sûr, cela ne signifie pas que vous n'avez pas besoin d'être proactif pour optimiser votre site pour l'expérience de la page. En fait, c'est l'une des choses sur lesquelles vous avez le plus de contrôle pour apporter des changements significatifs qui amélioreront votre classement.
Cependant, effectuer tous ces changements peut être intimidant pour n'importe qui, que vous dirigiez une petite entreprise ou que vous optimisiez plusieurs sites de commerce électronique. Pour vous aider, nous avons rassemblé une liste de ressources pour vous.
1. Profitez du coaching SEO de la BigCommerce University.
Si vous êtes un marchand BigCommerce, vous pouvez profiter de nos services de coaching et d'audit SEO. Grâce à des sessions virtuelles, nos coachs travaillent avec vous pour mesurer votre trafic et vos performances SEO, puis vous fournissent des recommandations sur les améliorations spécifiques que vous pouvez apporter.
Avec trois forfaits SEO différents disponibles, les commerçants peuvent choisir l'option qui correspond le mieux à leurs besoins spécifiques.
2. Découvrez les partenaires de l'agence BigCommerce.
Les partenaires de l'agence BigCommerce constituent une autre excellente ressource pour les marchands, ou pour tous ceux qui recherchent une assistance supplémentaire en matière de référencement ou de développement. Vous trouverez ci-dessous une courte liste ; cependant, vous pouvez trouver encore plus d'agences partenaires répertoriées dans notre annuaire.
- Révolution ROI
- Treillis
- Parkfield
- Groupe Prunier
- Concepts exclusifs
- Visite
Nous avons même écrit un article de blog complet avec des conseils pour choisir une agence de référencement qui peut vous aider à choisir le bon partenaire avec qui travailler.
3. Envisagez de vous procurer de nouveaux outils de référencement.
En plus de Google Search Console et de Google Analytics, vous pouvez également rechercher des outils plus robustes spécifiques au référencement. Voici quelques options recommandées par notre équipe :
- Semrush offre un large éventail de fonctionnalités qui englobent tout ce dont vous avez besoin pour suivre et analyser le référencement, ainsi que le marketing de contenu, la publicité et la recherche de concurrents.
- Moz plonge profondément dans le référencement avec des outils de recherche de mots-clés, de suivi de classement et d'optimisation sur la page. De plus, ils ont des tonnes de contenu gratuit sur leur blog.
- Ahrefs est un ensemble d'outils SEO tout-en-un qui auditera votre site Web, vous aidera à comprendre les mots-clés, à identifier les liens rompus, à suivre votre classement et plus encore.
4. Continuez à creuser dans la documentation de Google.
Si vous travaillez avec un budget limité, ne vous inquiétez pas. Google propose une multitude de ressources gratuites pour vous permettre d'en savoir plus sur la manière d'optimiser votre site Web pour les recherches :
- Guide de démarrage SEO :obtenez un aperçu complet des bases du référencement selon les meilleures pratiques de Google.
- Guide de référencement avancé :découvrez des sujets avancés pour la gestion et la maintenance d'un site Web.
- Chaîne de recherche Google :regardez des vidéos qui partagent des informations et des outils que vous pouvez utiliser pour améliorer votre site dans la recherche Google.
- Core Web Vitals :explorez la documentation de Google pour obtenir encore plus d'informations sur chacun des Core Web Vitals et sur la manière dont ils affectent votre site de commerce électronique.
5. Découvrez plus de ressources de BigCommerce.
Saviez-vous que BigCommerce dispose d'une solide base de connaissances avec plusieurs guides dédiés aux meilleures pratiques SEO ? Si ce n'est pas le cas, n'hésitez pas à les consulter ici :
- Guide de référencement
- Guide de la vitesse du site
- Guide d'étude de marché et de mots clés
Nous bloguons également en permanence et créons du contenu autour de tout ce qui concerne le commerce électronique et le référencement. En fait, nous écrivons à ce sujet depuis des années. Découvrez quelques-uns de nos meilleurs articles de blog axés sur le référencement :
- Guide SEO pour le commerce électronique :comment les boutiques en ligne peuvent générer du trafic organique
- Comment optimiser les images de commerce électronique pour augmenter les ventes
- Les 10 principaux mythes SEO :ne tombez pas dans ces pièges souvent répétés
- Comment effectuer un audit avancé de site SEO de commerce électronique
- Comment construire une stratégie de référencement B2B qui vous placera devant la concurrence
De plus, notre équipe a créé une série de webinaires plus courts qui abordent un large éventail de sujets liés au commerce électronique. Nous vous recommandons de regarder Les règles cardinales du référencement et 4 façons d'obtenir du trafic.
Deux optimisations faciles du commerce électronique pour les éléments vitaux Web
Il y a beaucoup à creuser à propos de Core Web Vitals et des meilleures pratiques globales de référencement. Mais la date limite pour se conformer approche rapidement, donc si vous voulez commencer maintenant, nous avons identifié deux choses faciles que vous pouvez faire.
1. Optimisez et compressez vos images.
Entre les images de héros, les images de produits, les carrousels et les bannières, les sites de commerce électronique ont beaucoup d'images. Et pour de nombreux sites de commerce électronique, les images sont l'élément le plus important à charger, ce qui peut avoir un impact négatif sur votre métrique LCP.
En plus de compresser vos images, envisagez d'en supprimer certaines si elles ne sont pas pertinentes par rapport au contenu de la page. Et assurez-vous toujours que vos images sont dans le format le plus récent et le plus adapté au Web, tel que JPEG 2000, JPEG XR ou WebP.
En outre, si vous avez un thème personnalisé sur BigCommerce, assurez-vous de profiter de notre réseau de diffusion de contenu, en plus d'optimiser vos images.
2. Évaluez vos outils tiers.
Les outils et plug-ins tiers sont l'un des principaux coupables lorsqu'il s'agit de ralentir le chargement de vos pages. Bien que bon nombre de ces outils offrent des fonctionnalités indispensables, vous pouvez également en avoir certains que vous n'avez jamais utilisés ou que vous avez cessé d'utiliser.
Certains des codes et outils tiers que Google suggère d'examiner en premier incluent :
- Boutons de partage social
- Incorporations de lecteur vidéo
- Services de chat
- Iframes publicitaires
- Scripts d'analyse et de métriques
- Scripts de test A/B pour les expériences
Google conseille également de ne pas utiliser la même fonctionnalité de deux fournisseurs différents. Par exemple, vous n'avez probablement pas besoin de deux gestionnaires de balises ou de deux outils de test A/B.
Conclusion
Nous espérons que ce guide vous donnera l'avance dont vous avez besoin pour mieux comprendre les Core Web Vitals de Google et tous les autres éléments de l'expérience de la page. En fin de compte, Google veut juste ce que nous faisons tous :de meilleures expériences de site Web pour tout le monde. Donc, tant que vous continuez à vous concentrer sur la création d'un contenu de qualité qui ajoute de la valeur à vos clients, vous serez en bonne forme.
Entreprise
- Le guide ultime pour investir au Canada
- Qu'est-ce que l'ESG ? Le guide ultime
- Qu'est-ce que la blockchain ? Le guide ultime
- Le guide ultime des cotes de crédit au Canada
- Le guide ultime de la gestion de l'argent
- Planification financière :le guide ultime
- Le guide ultime des vacances de commerce électronique 2021-2022 (et modèle gratuit)
- Le guide ultime des crypto stablecoins
- Qu'est-ce qu'une rente ? Le guide ultime
-
 Le guide ultime pour embaucher un entraîneur
Le guide ultime pour embaucher un entraîneur Le mot, « coach » existe depuis les années 1800 et était utilisé pour les tuteurs privés. Finalement, les entraîneurs sont devenus dominants dans le sport. Mais au cours des dernières décennies, le co...
-
 Le guide ultime de l'assurance pour animaux de compagnie :L'assurance pour animaux de compagnie en vaut-elle la peine ?
Le guide ultime de l'assurance pour animaux de compagnie :L'assurance pour animaux de compagnie en vaut-elle la peine ? Daprès mon expérience, les propriétaires danimaux appartiennent à lun des deux groupes. Le premier groupe aime leur animal de compagnie comme si cétait leur enfant, et ils le savent. Les propriétaires...