Conception de page d'accueil de site Web 101 :8 exemples de page d'accueil pour inspirer votre boutique en ligne
Cinquante millisecondes :c'est le temps qu'il faut aux visiteurs du site Web pour se forger une opinion sur votre boutique en ligne. À titre de comparaison, c'est à peu près le même temps qu'il vous faut pour lire ‘50 millisecondes.’
Nous connaissons tous l'importance des premières impressions, mais dans le domaine du commerce électronique, elles ont plus de poids que vous ne le pensez.
Ils doivent le faire, alors que l'acheteur en ligne moderne dispose d'un temps limité, d'une courte durée d'attention et d'innombrables options de vente au détail à sa disposition lorsqu'il parcourt le Web.
Cela représente un défi majeur pour les propriétaires de magasins de commerce électronique :comment pouvez-vous décrire votre entreprise, communiquer votre valeur prop, et s'assurer que le client se sent en confiance et engagé, le tout en une fraction de seconde ?
La réponse réside dans une page d'accueil bien conçue :une page d'accueil qui s'adresse à la fois à l'utilisateur et au propriétaire du magasin, inspire confiance au client et jette les bases de toute l'expérience d'achat.
Prêt à personnaliser votre vitrine ?
BigCommerce est là pour vous aider. Avec Page Builder, vous pouvez créer et modifier des pages en glissant-déposant du contenu, aucun codage requis.
Concevez votre magasin aujourd'hui
Mais la page d'accueil et la conception Web ne sont pas faciles.
Considérez donc ceci comme votre introduction à la meilleure conception de page d'accueil - une classe 101, si vous préférez - qui couvrira les avantages d'une page d'accueil de qualité, les caractéristiques qu'elles partagent, les systèmes de gestion de contenu qui les alimentent et quelques études de cas du meilleur site Web dessins là-bas.
Les pages d'accueil sont plus que des premières impressions
Bien que cette statistique de 50 millisecondes ait pu soulever quelques sourcils, il est de notoriété publique que votre page d'accueil agit comme la première impression de votre boutique en ligne.
Et même si c'est vrai, certains concluent à tort que toute une page d'accueil vraiment doit faire est esthétiquement agréable. Mais le rôle de la page d'accueil est bien plus qu'un tapis de bienvenue glorifié.
La conception de votre page Web doit également servir de tremplin pour toutes les tâches que votre acheteur souhaite accomplir, qu'il s'agisse d'acheter un type de produit spécifique, de parcourir votre catalogue ou simplement d'en savoir plus sur votre entreprise.
D'un point de vue commercial, c'est votre meilleure opportunité d'accroître la reconnaissance de votre marque, de démontrer sa valeur, d'afficher une preuve sociale et de jeter les bases du reste de votre expérience de commerce électronique.
Avantages d'une page d'accueil bien conçue
Que retirez-vous d'une page d'accueil conçue par des experts ? Bien plus qu'une simple façade.
1. Clients confiants.
Lorsque votre page d'accueil communique avec succès qui vous êtes, ce que vous faites et ce qui distingue votre boutique en ligne du lot, votre client peut être sûr qu'il est au bon endroit.
Dans un marché du commerce électronique très encombré, c'est souvent la moitié de la bataille.
2. CX optimal (expérience client).
La page d'accueil n'est pas seulement le fondement de votre site Web.
Probablement le point d'entrée le plus courant dans votre site, la page d'accueil jette les bases de l'expérience d'achat du client.
Quelle que soit la tâche que l'acheteur souhaite accomplir, qu'il s'agisse d'effectuer un achat, de se renseigner sur un produit ou de vérifier l'état d'une commande, la page d'accueil doit l'orienter dans la bonne direction.
3. Plus de conversions.
Le parcours d'achat d'un acheteur est rempli d'opportunités d'abandon de panier. C'est pourquoi le taux de conversion moyen de tous les détaillants en ligne oscille autour de 2 % seulement.
Travailler pour une agence de conception de commerce électronique , j'ai pu constater de visu les différentes techniques, astuces et conseils que les marchands utilisent pour essayer d'augmenter leur taux de conversion ne serait-ce que d'une fraction de pour cent.
Lorsque nous effectuons des audits UX (expérience utilisateur) des magasins en ligne qui ne convertissent pas, la première chose que l'équipe de conception regarde est la page d'accueil.
Des pages d'accueil bien conçues favorisent la conversion en rationalisant le flux du public cible vers les produits qu'il recherche. En minimisant cette friction, l'utilisateur doit déployer moins d'efforts pour finaliser son achat et est plus susceptible de convertir.
4. Reconnaissance de la marque.
Le consommateur moderne est constamment bombardé par les marques, les publicités et le marketing numérique. Il est plus difficile que jamais pour votre message de passer à travers le bruit.
Heureusement, l'un des meilleurs outils de votre arsenal pour cultiver une marque reconnaissable est votre page d'accueil.
N'oubliez pas que le parcours d'achat est rarement une ligne droite :il est probable qu'un client potentiel visitera votre page d'accueil plusieurs fois avant de décider d'effectuer un achat, surtout si vos produits sont des articles coûteux.
C'est pourquoi il est si crucial que votre page d'accueil soit l'ambassadeur numéro un de votre marque. Ces visionnements répétés sont une excellente occasion d'inculquer la reconnaissance de la marque au consommateur.
Facteurs qui influencent la conception de votre page d'accueil
Il n'y a pas de formule simple et rapide pour une bonne conception de page d'accueil.
En tant que reflet de votre entreprise et fondement de votre présence spécifique sur le Web, une page d'accueil de qualité sera différente pour chaque marchand de commerce électronique.
Mais il y a des éléments communs à chaque page d'accueil, et l'examen de chacun d'eux individuellement peut indiquer si votre page d'accueil fait généralement son travail ou non.
1. Palettes de couleurs.
La couleur est l'une des premières choses que nous remarquons sur les sites Web. Si vous deviez flasher votre page d'accueil devant un acheteur, ne serait-ce que pour un dixième de seconde, il serait probablement en mesure de vous dire sa couleur.
Choisir une palette de couleurs n'est pas aussi simple que de simplement réappliquer la palette de votre marque. Vous devez tenir compte de la lisibilité, de la cohérence et des photos ou autres visuels avec lesquels vous l'associerez.
L'acheteur peut-il facilement scanner le texte de votre page d'accueil ? Les couleurs sont-elles agréables pour les yeux ? Utilisez-vous la couleur pour transmettre des informations de contact importantes ? Que faire si l'acheteur est daltonien ?
Ce sont les éléments importants qui doivent être pris en compte lors de la conception de votre page d'accueil.
2. CTA.
Vos incitations à l'action sont les piliers de votre page d'accueil. Tous les autres éléments - la mise en page, la copie, la conception - guident simplement l'utilisateur pour qu'il suive ce CTA et le guident sur le chemin de l'achat.
Votre page d'accueil peut avoir de nombreux CTA, chacun avec son propre niveau de priorité.
Par exemple, la page d'accueil peut inviter les utilisateurs à consulter de nouveaux produits ou à s'inscrire à votre newsletter.
Lequel est le plus important pour votre entreprise ? La conception de votre page d'accueil reflète-t-elle cela ?
3. Propositions de valeur.
Qu'est ce que tu vends? Pourquoi vous l'acheter ?
Si la page d'accueil de votre boutique en ligne ne répond pas entièrement à ces deux questions de la manière la plus claire et la plus concise possible, elle ne fait pas son travail.
C'est la valeur que vous offrez à l'acheteur, et si vous ne le démontrez pas dès le départ, vous lui achetez essentiellement un aller simple depuis votre boutique en ligne.
La plupart pensent que des propositions de valeur claires et évidentes sont faites par une copie solide et engageante. Et bien que cela soit absolument essentiel, une expérience utilisateur bien conçue joue un rôle tout aussi essentiel.
En tant que rédacteur, choisir la langue et le verbiage qui occuperont la page d'accueil ne se fait pas dans le vide.
C'est un effort collaboratif avec le designer UX, nous mettons tous les deux nos compétences en commun pour atteindre le même objectif :démontrer la proposition de valeur.
4. Vitesse du site.
Bien qu'il s'agisse d'un facteur clé pour l'expérience client, nous tenons généralement les développeurs responsables de la vitesse d'un site.
Et bien que les performances de votre site dépendent de l'équipe de développement, les concepteurs jouent également un rôle.
Bien que des temps de chargement rapides soient toujours souhaitables, ils sont particulièrement cruciaux pour la page d'accueil.
Les concepteurs doivent prendre des précautions supplémentaires pour s'assurer que la page qu'ils créent est une page qui peut être chargée presque instantanément.
En pratique, cela peut signifier limiter la taille ou la quantité d'images haute résolution sur la page.
Les animations et autres éléments de conception interactifs peuvent embellir n'importe quelle expérience numérique, mais un trop grand nombre ralentira la vitesse du site, quelle que soit la qualité de votre équipe de développement.
La vitesse de votre page d'accueil varie selon l'utilisateur et son appareil, mais en règle générale, un temps de chargement supérieur à deux secondes est un problème qui doit être résolu.
8 exemples de conception de page d'accueil excellente et innovante
J'ai suffisamment parlé des avantages et des éléments clés d'une page d'accueil bien conçue. Analysons quelques exemples concrets de marchands qui ont investi dans la page la plus importante de leur site. Voici quelques excellents exemples de conception de page d'accueil.
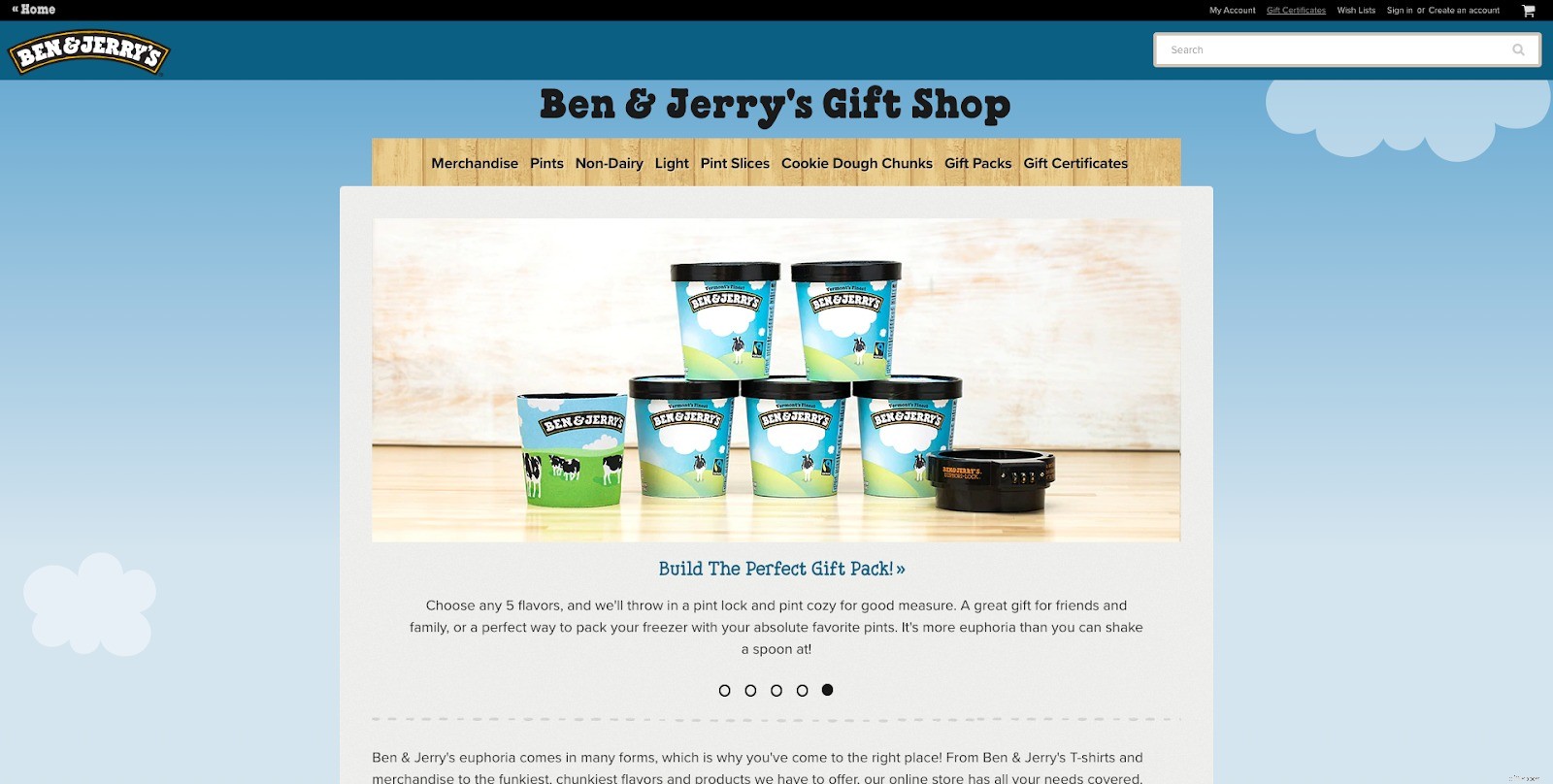
1. Ben &Jerry's.
La page d'accueil de la boutique en ligne Ben & Jerry's est difficile à suivre.
Il doit agir comme un site de commerce électronique autonome pour B&J, clairement distinct de la page marketing du vendeur de glaces, tout en servant d'extension de sa marque soigneusement cultivée.

Leur page d'accueil exécute cela magistralement, notamment avec sa barre de navigation.
Le placer sur un fond lambrissé le fait ressortir du reste du site, tout en adhérant à la marque terreuse et plus naturelle de Ben &Jerry's.
Les yeux de l'utilisateur sont immédiatement attirés par cette barre de navigation, qui l'informe immédiatement qu'il s'agit d'une boutique en ligne et non d'un site marketing. Les prochaines étapes sont clairement définies.
Le carrousel d'images défilant ci-dessous aide à soutenir cela, en parcourant les visuels du catalogue de produits divers de Ben &Jerry.
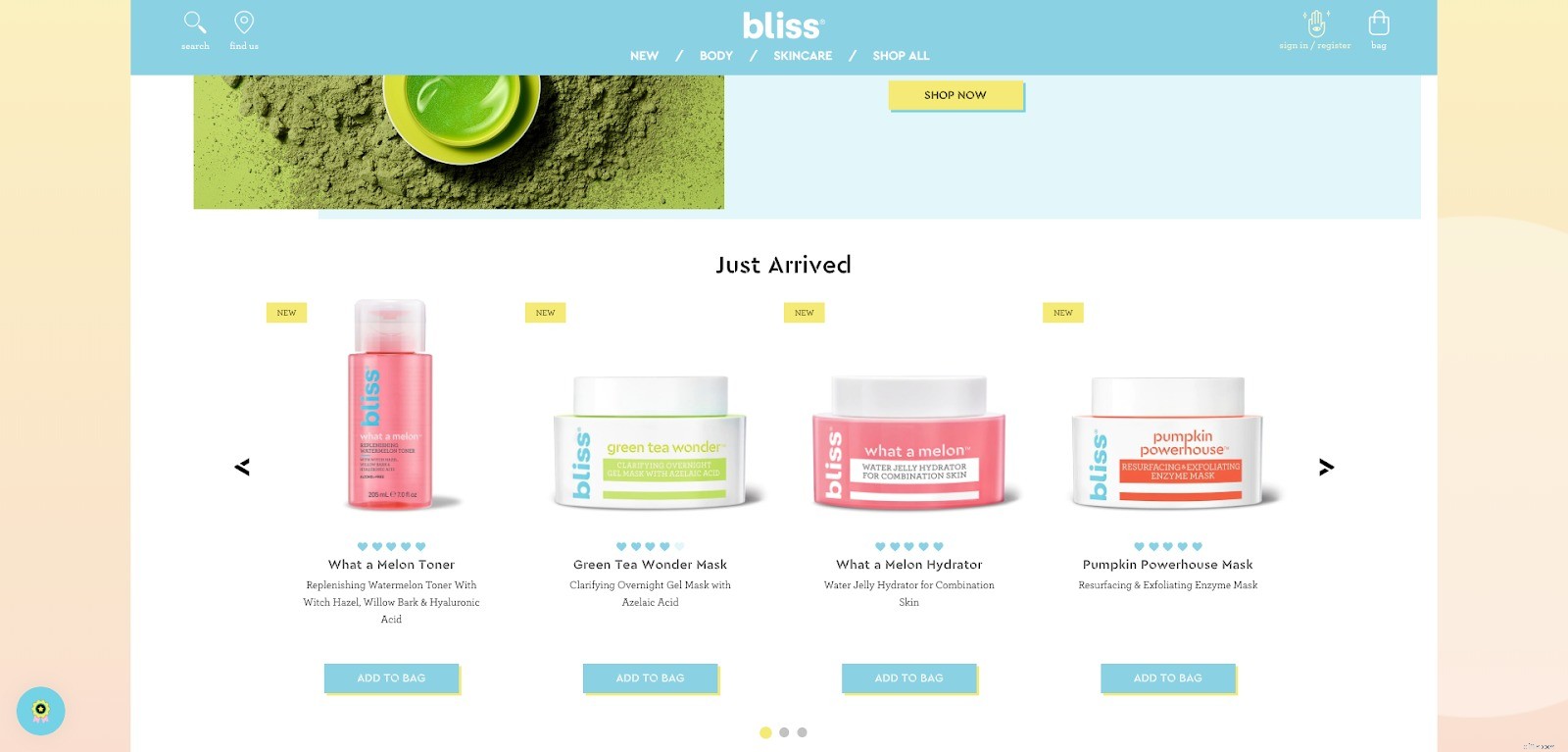
2. Bonheur.
Bliss, un marchand en ligne qui vend des produits de soins de la peau de qualité spa d'origine éthique, a une page d'accueil qui donne la priorité à la conversion avant tout.
En entrant sur le site, l'acheteur est accueilli par "Acheter maintenant" et le bouton d'action encore plus direct "Ajouter au panier". Les produits parlent d'eux-mêmes.

Et bien que cette approche puisse être interprétée comme trop avant-gardiste, la page d'accueil de Bliss évite cet écueil en l'habillant entièrement :
- Une palette de couleurs douces.
- Des pastels conviviaux et conviviaux.
- Beaucoup d'espace blanc.
- Typographie amusante.
Fidèle à la mission inclusive de la marque, il propose même une bascule "Activer l'accessibilité" dans le coin supérieur droit.
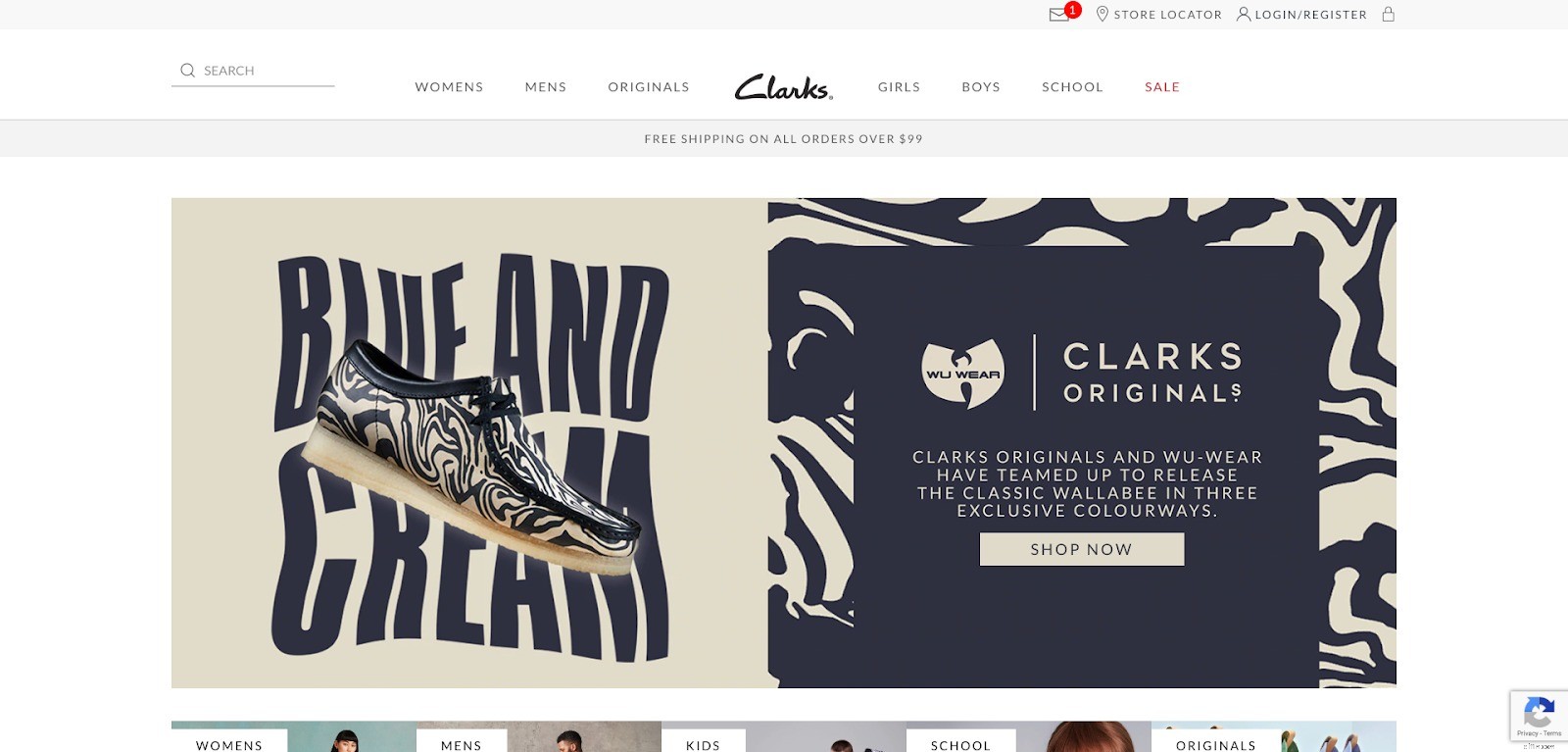
3. Clarks.
Le design de la page d'accueil de la grande marque de chaussures Clarks montre qu'il n'est pas nécessaire de sacrifier la convivialité pour l'élégance.
Équipée, élégante et sophistiquée, la page d'accueil de Clarks fait écho à l'apparence de ses produits avec un design épuré.
En alignant l'esthétique de sa page d'accueil avec sa marchandise, Clarks transforme une tâche banale (achat de chaussures) en une expérience.

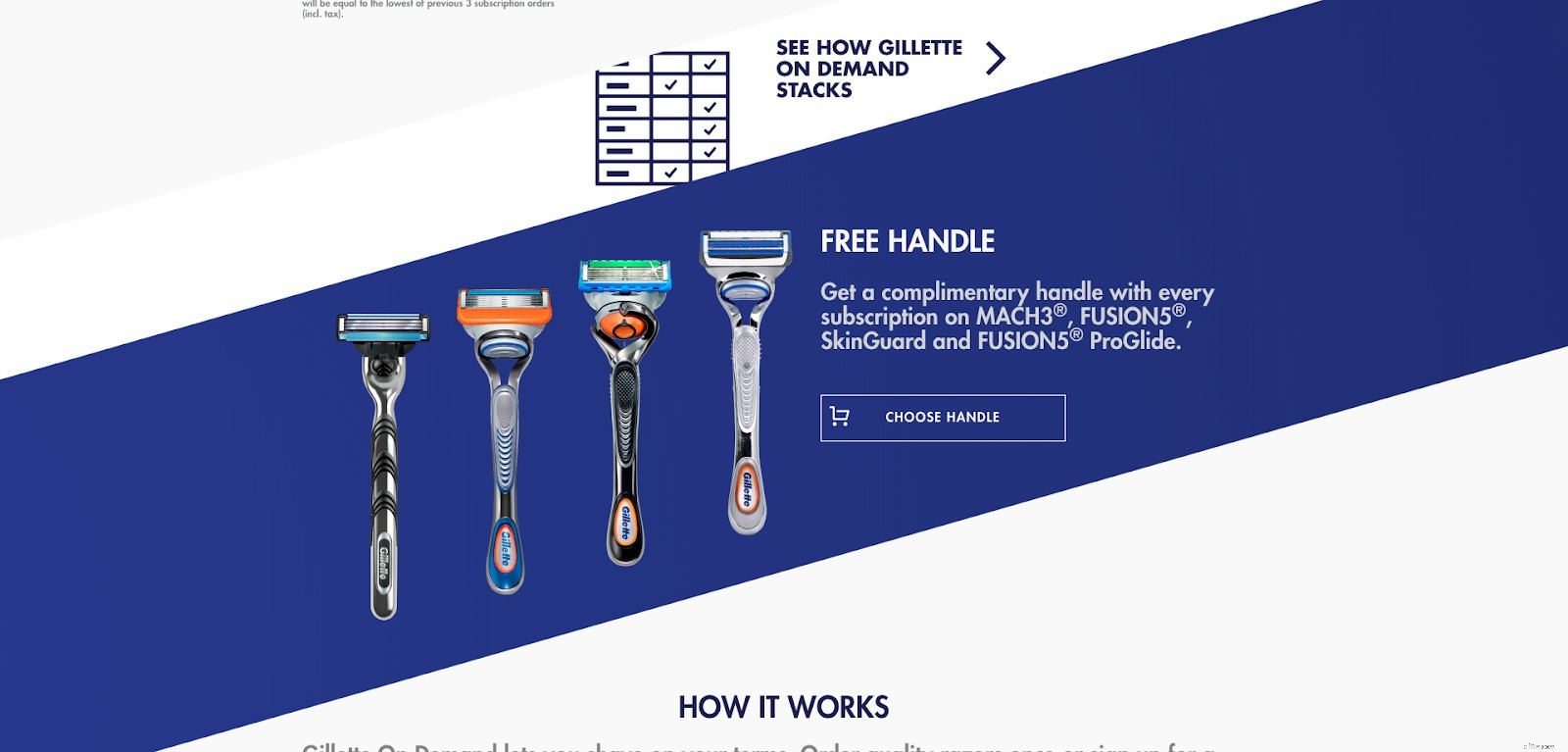
5. Gillette à la demande.
Gillette on Demand nous donne l'exemple ultime d'une page d'accueil qui valorise la fonctionnalité avant tout.
Il y a une tonne d'informations utiles regroupées sur une page assez standard :tout, du fonctionnement du service à la valeur des accessoires comme la livraison gratuite et les manches de rasoir.

Notez comment Gillette on Demand tient compte de ce volume élevé de contenu grâce à une conception intelligente de la page d'accueil.
En ajoutant une grande diagonale bleue traversant l'écran, les sections de la page sont divisées en morceaux plus digestes. C'est subtil, mais efficace.
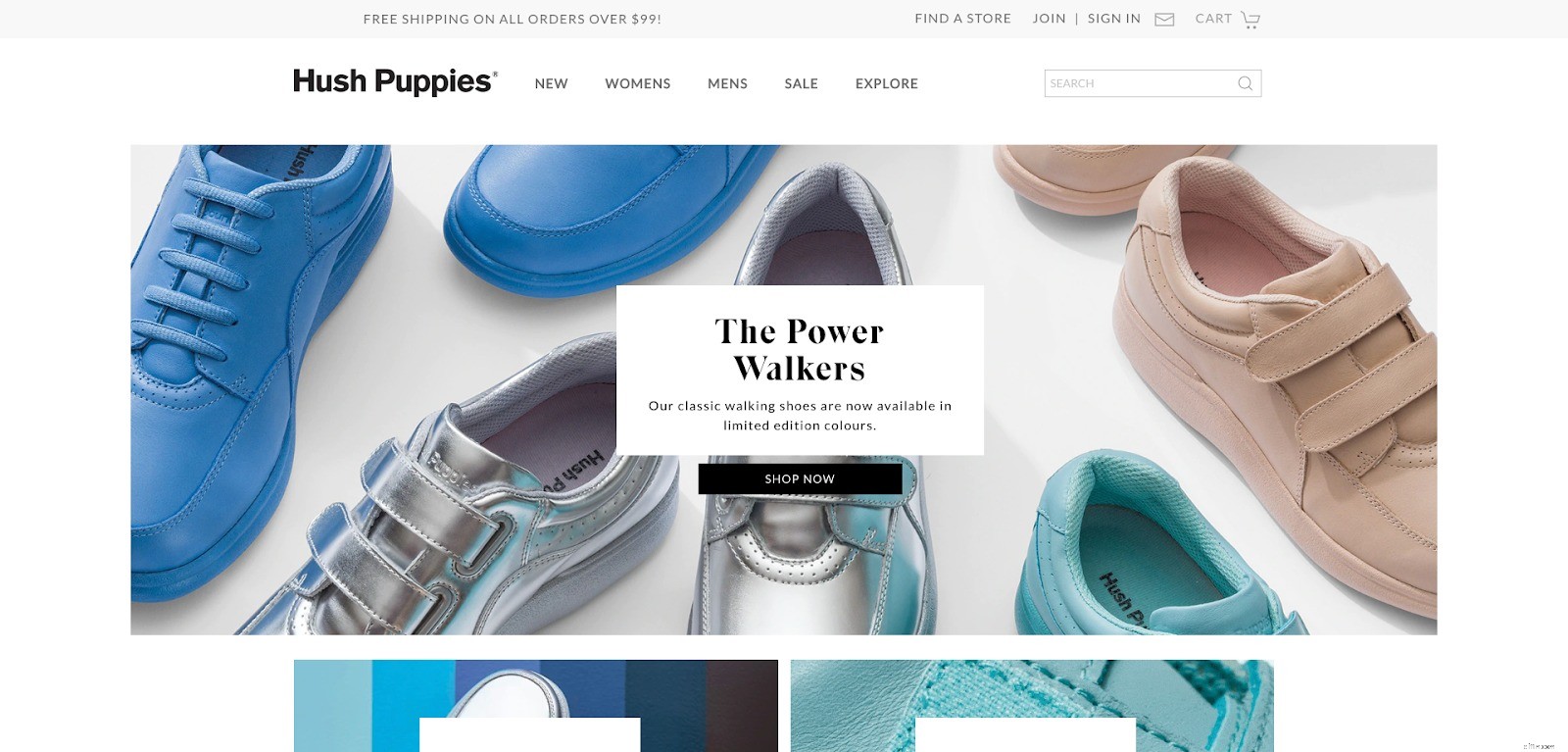
6. Chut les chiots.
La page d'accueil de Hush Puppies rappelle l'un de nos exemples précédents, Clarks, avec quelques différences notables.
Leur mégamenu, par exemple, est beaucoup plus volumineux que celui de Clarks, ce qui pourrait suggérer un catalogue de produits plus vaste et plus diversifié, mais peut simplement signifier que Hush Puppies souhaite offrir des chemins plus clairs à l'utilisateur.
Là où d'autres entreprises proposent une catégorie appelée "chaussures", HP nous propose des "chaussures décontractées", des "chaussures de travail" et des "chaussures habillées".

La conception de la page d'accueil de Hush Puppies souscrit également à la même mise en page de carte nette et nette que celle de Clarks. Il est parfaitement symétrique, épuré et bien équilibré.
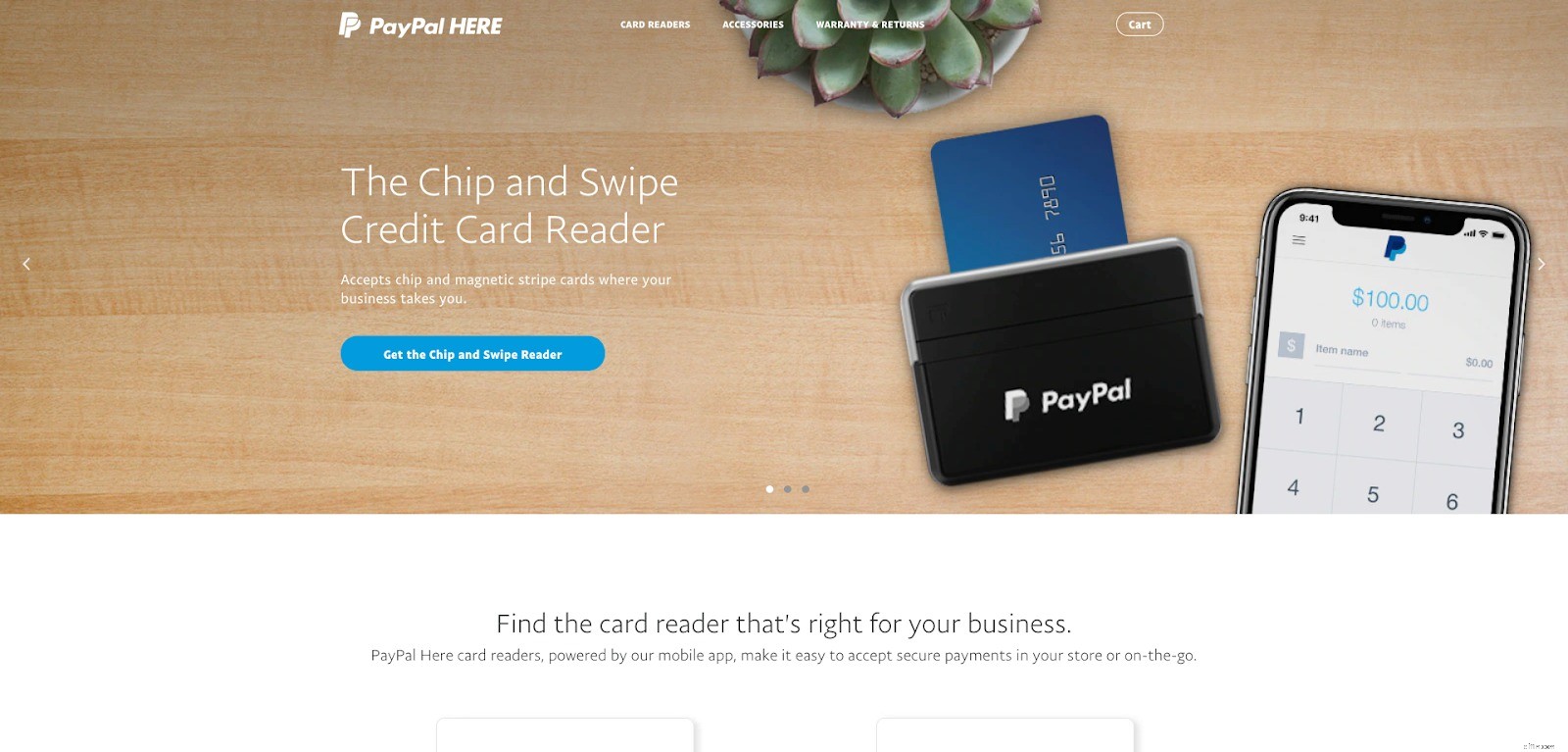
7. PayPal ici.
La page d'accueil de PayPal Here est, en un mot, simple.
Tout, du choix de la police à la mise en page, en passant par les deux offres de produits clés de la société fintech, est modeste, sans fioritures et d'une clarté cristalline.

Notez comment PayPal Here n'a pas séparé sa barre de navigation de son image de héros, utilisant plutôt cette dernière comme toile de fond.
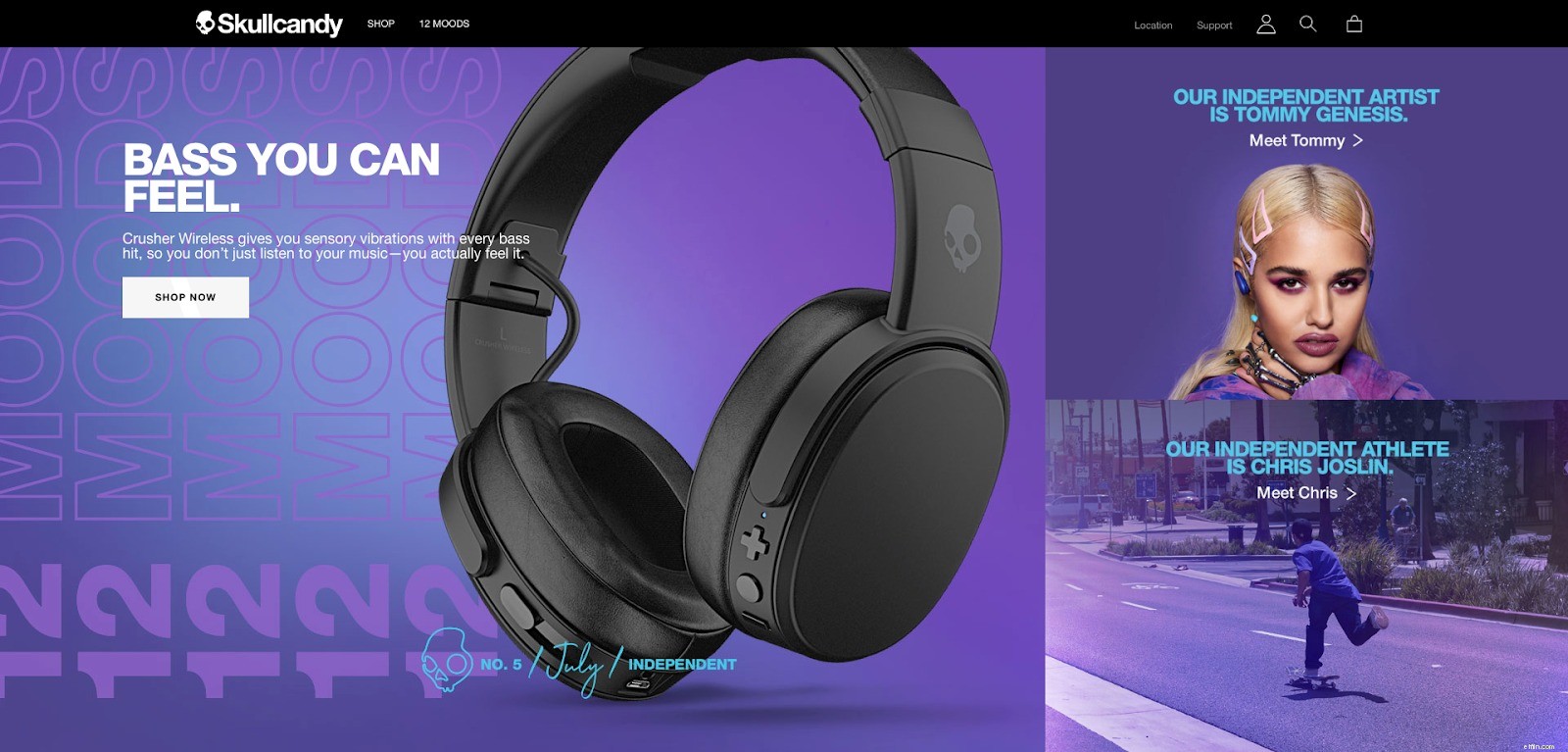
8. Skullcandy.
La seule chose plus bruyante que les écouteurs à amplification des basses de Skullcandy est peut-être la conception de sa page d'accueil.
Il est essentiellement monochrome, mais ne se sent pas à une note. Il y a toutes sortes d'intérêts visuels intégrés à la page, comme des dégradés, des photos haute résolution et (environ au milieu de la page) un changement brusque dans la palette de couleurs.

Ces techniques attirent l'œil et dirigent l'attention de l'acheteur :votre œil trace le chemin du dégradé, vous menant directement au produit qu'il croise.
3 considérations pour choisir un CMS et une plate-forme de site Web
Vous pourriez avoir une nouvelle page d'accueil étincelante et brillante, peut-être même une soigneusement conçue par une agence de conception UX primée, mais si vous n'avez aucun moyen de la maintenir, cela ne fera aucun bien à votre entreprise à long terme. courir.
Et bien que vous puissiez (et devriez) faire appel aux services d'une société de développement pour éliminer les bogues et résoudre les problèmes techniques, la meilleure façon d'effectuer l'entretien de votre site est d'utiliser un système de gestion de contenu robuste.
Les options ne manquent pas, alors avant de choisir un CMS, gardez ces considérations clés à l'esprit.
1. Facilité d'édition.
Les pages d'accueil du commerce électronique sont dynamiques et évoluent constamment pour refléter les nouveaux produits, les promotions en cours et les actualités pertinentes de l'entreprise.
Un CMS idéal est celui qui permet d'échanger sans effort des graphiques, de modifier du texte et de modifier la page d'accueil comme le souhaite l'utilisateur.
Et même dans ce cas, "facile à modifier" ne suffit pas.
Il doit être facile à modifier pour n'importe qui , même ceux qui n'ont que peu ou pas d'expérience technique.
De nos jours, un éditeur WYSIWYG (ce que vous voyez est ce que vous obtenez) pour le CMS est la norme de l'industrie.
2. Flexibilité.
La flexibilité d'un CMS fait référence à des modifications plus approfondies que le simple remplacement d'une image ou d'un texte.
Les CMS flexibles permettent à l'utilisateur profane d'apporter facilement des modifications à la mise en page, au jeu de couleurs ou à d'autres fonctionnalités de haut niveau de la page d'accueil.
La flexibilité d'un système de gestion de contenu s'accompagne également d'une évolutivité. Au fur et à mesure que votre entreprise se développe, votre CMS doit également se développer, en s'adaptant aux nouveaux besoins et défis qui accompagnent une entreprise en évolution.
3. Dessins.
Certains CMS sont livrés avec des modèles ou des thèmes de conception prêts à l'emploi, ce qui facilite encore plus la création d'une page d'accueil visuellement époustouflante et efficace.
Et si vous souhaitez toujours faire passer votre page d'accueil au niveau supérieur, bon nombre de ces modèles peuvent être facilement personnalisés par un concepteur ou un développeur d'interface utilisateur.
Apportez-le à la maison
Une page d'accueil n'est pas seulement un tapis de bienvenue pour votre boutique en ligne.
Ce sont des couteaux suisses du commerce électronique qui peuvent favoriser la conversion, cultiver votre marque, engager les utilisateurs, vendre vos produits et servir de base à l'expérience d'achat de vos clients.
Ce qui rend une page d'accueil bien conçue diffère d'une entreprise à l'autre, mais toutes doivent être lisibles, rapides et claires dans leur image de marque et leur message.
Plus important encore, les pages d'accueil doivent être construites sur un système de gestion de contenu robuste qui peut s'adapter aux changements des produits, de l'esthétique ou de la présence numérique de votre entreprise.
Si vous souhaitez en savoir plus sur les CMS puissants et conviviaux pour les boutiques en ligne, contactez BigCommerce.
Plus de questions sur la conception de la page d'accueil ? Écrivez-nous à Codal :nous nous ferons un plaisir de répondre à toutes vos questions.
Entreprise
- Prenez votre plate-forme de commerce électronique B2B au-delà du panier
- 15 conseils pour inspirer le changement dans votre vie
- 4 façons de différencier votre marque de commerce électronique émergente
- Chapitre 4 Artisanat, cadeaux et conception de sites de commerce électronique à but non lucratif
- Chapitre 8 Conception de sites de commerce électronique de santé et de beauté
- Publicité vidéo en 2022 :votre nouvel outil pour augmenter les ventes de commerce électronique
- Ecommerce Marketing 101 :Personas, moteurs de trafic, canaux publicitaires et plus
- Comprendre la motivation de l'acheteur :inciter davantage de clients de votre commerce électronique à passer à la caisse
- 10 stratégies essentielles de piratage de croissance pour votre boutique en ligne
-
 Votre guide des thèmes de commerce électronique :comment choisir le bon design pour votre boutique en ligne
Votre guide des thèmes de commerce électronique :comment choisir le bon design pour votre boutique en ligne Dans le monde numérique daujourdhui, les consommateurs sont plus distraits que jamais. Combien de fois avez-vous visité un site Web, puis abandonné votre panier parce que vous deviez faire des cours...
-
 10 façons d'habiller votre stratégie de commerce électronique de mode
10 façons d'habiller votre stratégie de commerce électronique de mode Dici 2022, les espaces de vente physiques ne seront guère plus que des salles dexposition, ont écrit les cofondateurs de BigCommerce, Eddie Machaalani et Mitchell Harper, et cétait en 2013. Aujourdh...


